デザイン4大原則の最終回、「コントラスト」について徹底解説していきます!
「近接、整列、反復、コントラスト」の4大原則を知って、脱初心者デザインを目指しましょう!
早速ですが、このデザインにコントラストをつけると、どんなデザインになると思いますか?

このままでは、大事なところがわからず、のっぺりした印象になってますよね…
では、一緒にコントラストをつけるとはどういう事が見ていきましょう!
デザイン原則 コントラストとは

まず、デザインで言う「コントラスト」とは、色々な要素同士を「対比」させる手法の事を言います。
「強調したい部分」と「そうでない部分」を区別するために、対比させ利用します。
そうすると、各要素同士がメリハリがついて、読み手に魅力的に伝える事ができ、かつ読んでみようという気にさせる事ができます。
単調で見栄えが良くないイラストは、目にも止まらないですよね(笑)
すなわち、スルーされちゃうんです…!
では、どんな要素にコントラストをつけデザインするのでしょうか?
コントラストの要素
要素は4つに分類できます。
- 「文字の大きさ」の対比
- 「写真」・「イラスト」・「文章」との対比
- 「色」の対比
- 「密度の高い部分」と「余白」の対比
では、それぞれの要素の例を見ていきましょう。
文字の大きさの対比
文字の大きさで対比させてる事で、紙面にメリハリをつけた例。

「写真」・「イラスト」・「文章」との対比
写真やイラストで、見せる部分と文章部分を対比させて、メリハリをつけた例。

「色」の対比
暖色(赤系の温かい色)と寒色(青系の寒い色)などの、配色効果で対比させた例。

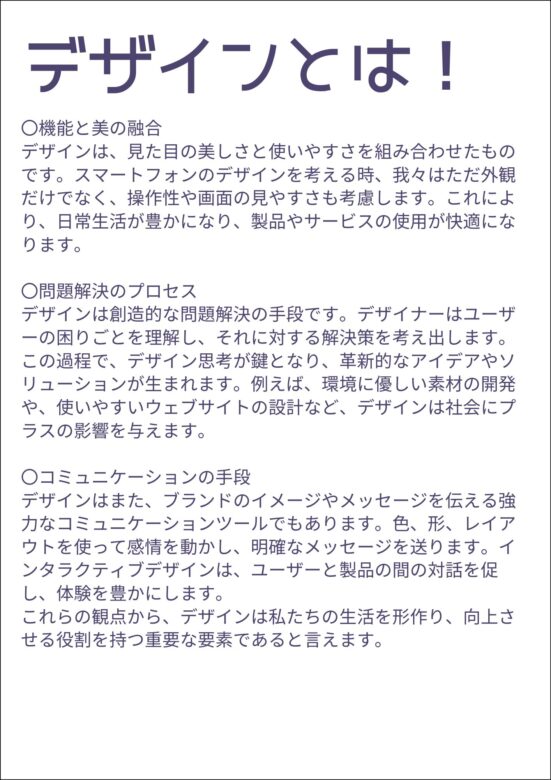
「密度の高い部分」と「余白」の対比
余白が多くゆったりとした場所と、情報量の多い密度の高い場所を対比させた例。

コントラストを付ける 2つの方法
デザインでコントラスト付ける時のポイントは、2点あります。
上記4つの例のように、「強調したい要素を明確にする」と「違いをハッキリとつける」という事です。
強調したい要素を明確にする
あれも大切なので強調、これも大切なので強調、これも…
と、あれもこれも強調しては、結果的に全体のコントラストが弱まったデザインになります。
見たときに、強調した部分がわからなくなってしまいますね…。
コントラストが適切に表現できていないデザインからは、制作者の意図をくみ取る事はできません。
これは、何としてもコントラストを習得したいですね!
そのため、強調したい部分は、大きさなのか、色・イラスト・余白なのかを決めましょう!
違いをハッキリとつける
「AとBはどちらかと言えばBの方が大きい」という、あいまいな違いでは効果がありません。
「Bの方がAよりも明らかに大きい」と感じられる程度に差を付けなければ、コントラストとは言えません。
つまり、誰しもが気づく大胆な違いを付けるようにします。
そうすることで、紙面にメリハリがつきますし、情報も理解しやすくなります。
要するに、「大きさ」「色」「イラスト」「余白」のどれで対比を作るのか、1つ決めます。
そして、思い切ってコントラストを付け、デザインすると言う事です!
コントラストの例
まず、コントラストが感じられないデザイン例を用意してみました。
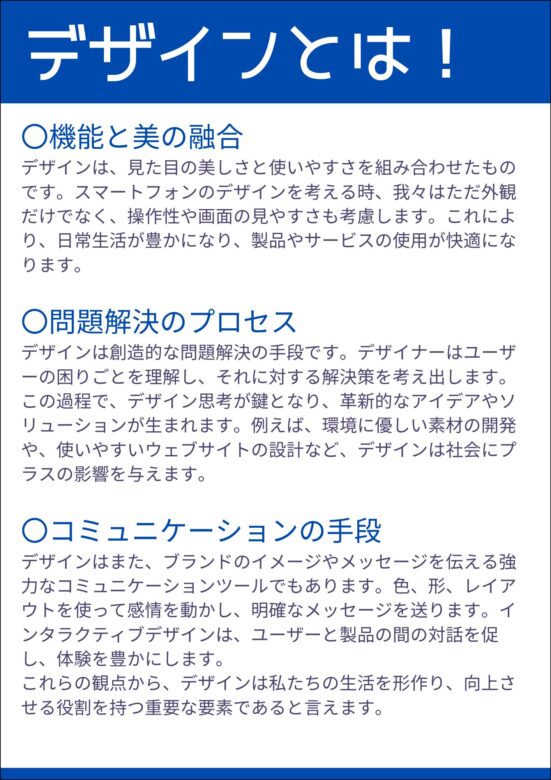
左の文章では、コントラストが弱いため、読みずらく、見た目も良くないですね…。
右の文章では、明確なコントラストがあり、「タイトル」「見出し」などに明確な違いがあります。
内容を読まなくても、一目で情報の役割を認識できますし、見栄えも良いですね!
2つの文章を比べると、右の例の方が「読んでみよう!」という気になりますよね!
つまり、コントラストを付けて付けて魅力的なデザインにすると、最後までもらえる確率が上がります。
要するに、これはやらない手はないでしょ!!!


デザインはコントラストで生まれ変わる
さて、コントラストで生まれ変わるとは、どういう事なのか見ていきましょう!
「目的や役割」「重要度」の異なる要素を、同じ大きさでレイアウトしてしまうと、退屈で面白味の無いデザインになってしまいます。
「重要な要素」や「面白味のある部分」を見つけて、コントラストを付けると魅力的なデザインに生まれ変わります。
つまり、こういう事です。


どうですか?
コントラストのポイント「違いをハッキリつける」で、こんなにもデザインは変わります!
中途半端にケーキを大きくするのではなく、最大限までケーキの写真を大きくしました。
そうすることで、強いコントラストにより、パッと見た瞬間から読み手に伝わるデザインになります。
コントラストにジャンプ率を活かす

ジャンプ率とは
デザイン上の「大きい部分」と「小さい部分」の比率の事を「ジャンプ率」と言います。
そして、デザインが読み手に与える印象は、ジャンプ率によって大きく変わります。
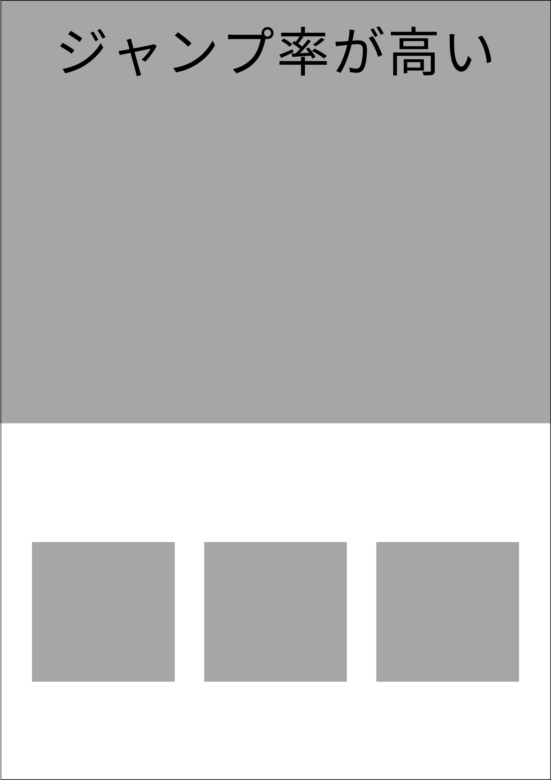
ジャンプ率が高くなればなるほどセンセーショナルな印象になり、訴えかける印象が強くなります。
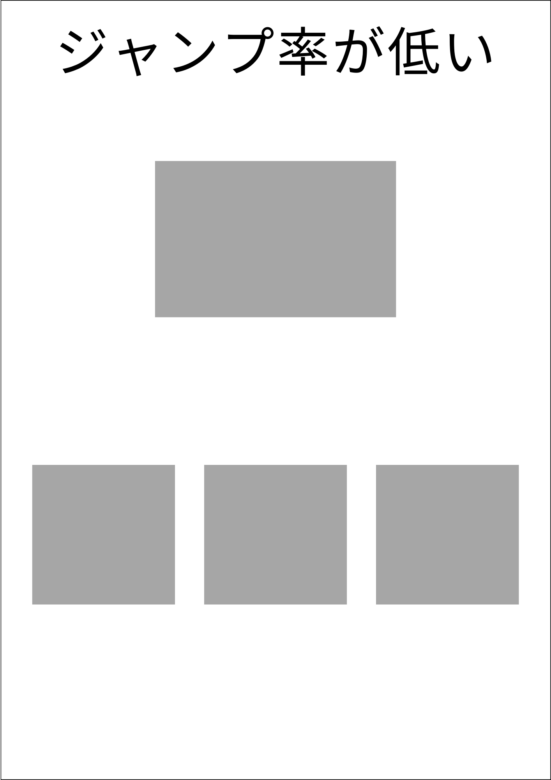
一方、ジャンプ率が低くなると、静かで落ち着きのある印象になります。
つまり、高級感のあるデザインとなります。
※センセーショナル:人の感情・感覚を強くゆすぶる性格をもつさま
では、実際にジャンプ率の例を見てみましょう!


文字のジャンプ率
ジャンプ率の意味は分かったでしょうか?
次に、「文字のジャンプ率」を見ていきましょう!
文字のジャンプ率とは
「本文の大きさ」に対する「タイトル」「見出し」などの大きさの比率です。
具体的には、文字サイズを変えてコントラスト付けます。
つまり、文字を変えて、伝えたい文字要素順に大きさを変えていきます。
要するに、絶対に伝えたい「タイトル」を一番大きくします。
そうすれば、読み手は迷うことなく読み進める事ができます。
そして、「伝えたい情報」をしっかりと伝える事ができるようになります。
では、記事冒頭の答え合わせをしていきましょう!


〇のデザインの方が、「10の考え方」という部分が一番初めに目に入ってきますね!
「文字のジャンプ率」が高く、コントラストが感じられるデザインになっています。
これこそが、「文字のジャンプ率」の力です!
文字のジャンプ率を詳しく解説
注目を集めたいデザインでは、タイトルのジャンプ率を高くデザインします。
そうすると読み手は、デザインを眺めるだけで、読みたい情報を探し出すことができます。
文字を大きくするのは、とてもシンプルな技法ですが、瞬時に情報を伝えられる雑誌の表紙や、新聞の見出し、広告、様々な媒体で使用されています。
一方で、読むことを前提とした書籍や、ゆったりと読み進める紙面では、ジャンプ率を低く設定します。
これを覚えよう!
文字のジャンプ率が高いデザイン
先ほども言いましたが、文字のジャンプ率を高くすると、デザインを眺めるだけで、読み手に情報を伝える事ができます。
この手法は、瞬時に情報を伝えたい広告や雑誌・POP、そしてYouTubeのサムネイルなど利用されています。
そして、ジャンプ率が高くコントラストが付いたデザインは、インパクトを与えるのに効果的な手法です。


文字のジャンプ率が低いデザイン
ジャンプ率を低く設定すると、読み手に以下のイメージを事ができます。
ジャンプ率が低いイメージ
・高級感や信頼感
・上品で説得力がある
・知的で賢い
時間をかけてゆっくりと読んで欲しい書籍やカタログ、あいさつ文などに向いていると言えます。
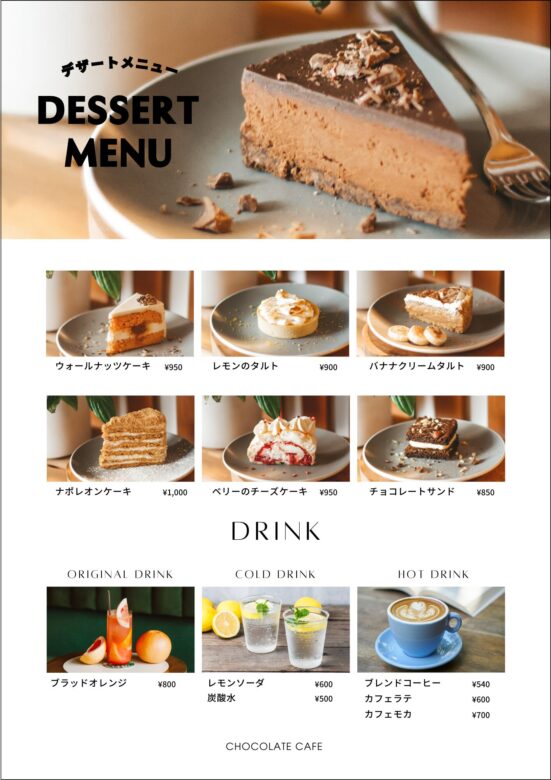
結婚式場で使用されるメニューのデザインは、ゆったりとした空間に合わせつため、文字のジャンプ率を低く設定しています。


まとめ

デザイン4大原則、「コントラスト」は、いかがでしたでしょうか?
コントラストをデザインに活かすと、間違いなくデザインでもビジネスでも、魅力的で注目を集める事ができます!
これをやればOK!
コントラストを付ける時は、とにかく大胆に!中途半端はダメ!
今回で、「近接、整列、反復、コントラスト」の4大原則は全て終了になります。
デザインは「センスが必要」と思っている方がほとんどです。
しかし、実は「デザイン原則」を覚えると、誰でもセンス良くできちゃうんですよね!
つまり、副業でデザインを始める方、企画書・プレゼン・ビジネス資料を作成するビジネスマンには、必ず、必ず、必ず役立ちます!
デザインの4大原則の全てを知って、もう1ランク上のデザインをしちゃいましょう!
こちらの書籍を参考

本ブログの内容は、こちらの本を参考に作成しました!
読みやすく、実例もありわかりやすい内容になっていますので、私のおススメ本の2冊。
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
〇ノンデザイナーズ・デザインブック
デザインの「4つの基本原則」。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい、そんな願いをかなえるデザインの基本書です。
最後まで見ていただき、ありがとうございました!
本ブログでは、Canvaやデザイン知識をたくさん発信していますので、他の記事も是非見ていって下さいね。
では、次の記事で会いましょう!




コメント