「Canva」でnoteのイラスト素材「JOY」が、400点以上もつかえるようになりました!
特に「JOY」はシンプルでありながら、スタイリッシュさが特徴のイラストです。
そのため、Canvaでnote素材「JOY」を活用すると、デザインに活用すると1ランク上のデザインになります。
そして、さらにCanva上で「JOY」を編集する方法を徹底解説していきます!
これで、Canvaの使い方がさらに上達する事、間違いなしです。
・noteのJOYがわかる
・Canvaで「note design」のJOYが使えるようになる
・JOYをさらに素敵に編集する方法がわかる

フォントを知ると、さらにデザインが活きてきます!

noteのイラスト素材「JOY」とは?

「JOY」とは、noteのサービス内でもつかっているnoteオリジナルのイラストです。
さらに、イラストがバージョンアップされ、人物がよりナチュラルになっています。
そのため、日常からビジネスシーンまで多岐にわたり、活用できます。

そもそもnoteは、文章記事やコンテンツを手軽に誰でも発信・共有できるサービスです。
つまり、無料登録するだけで、手軽にブログ記事を投稿できるのがnoteです。
具体的には、「文章」「画像」「動画」「音声」「SNSのような短いつぶやき」を投稿する事ができます。
Canvaで使えるnote素材の種類
Canva上での「note design」では、「素材」と「テンプレート」の2つを使用する事ができます。
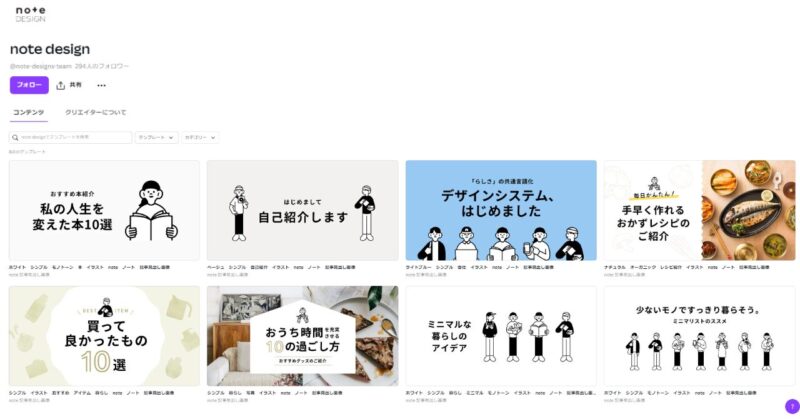
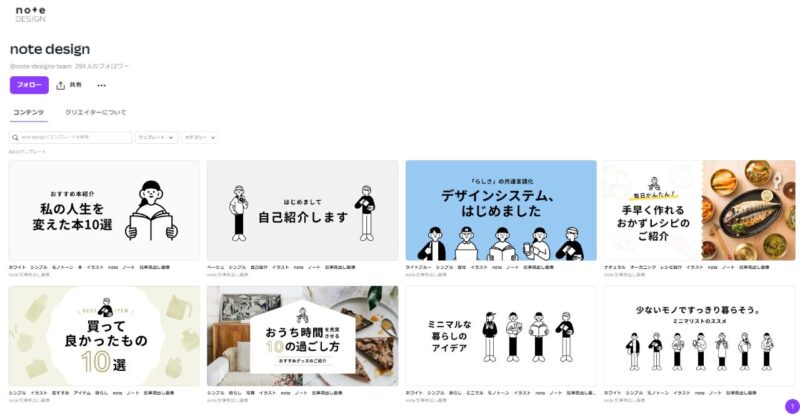
テンプレート

「note design」として、CanvaでJOYの公式テンプレートが公開されています。
具体的には、とてもシンプルさが特徴の、目を惹くテンプレートです!
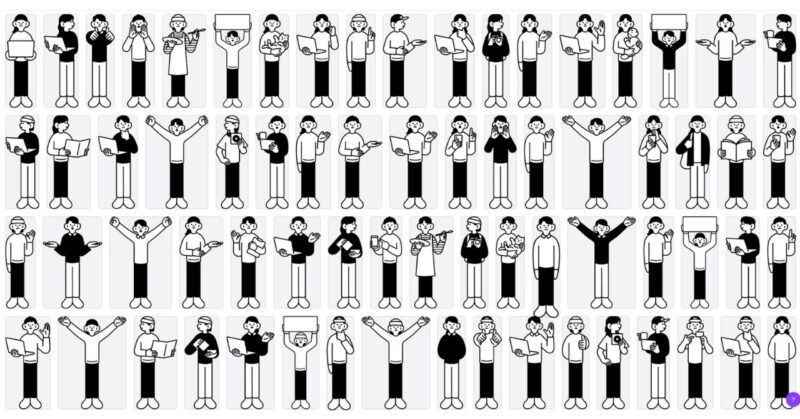
素材

テンプレートと同様に、Canvaで使用する事ができるJOY素材が、400点以上も公開されています。
具体的には、イラストを時にJOY素材を使用すると、こんな風にイラスト作成する事ができます。
次項で具体例を見ていきましょう!
Canvaで「JOY」は無料使用できる
JOYは、Canvaの無料ユーザーでも使用する事ができます。
そのため、誰でも気軽にCanvaでnote素材の「JOY」を活用できます。
つまり、無料でデザインを1ランク上げる事ができちゃいます!
Canvaで作る「JOY」イラスト例

まずJOYは、とてもシンプルかつスタイリッシュな素材のため、どんなデザインにも良く合う素材です。
そのため、様々なデザインへ使用することができます。
例えば、「アイキャッチ」「チラシ」「インスタ」「プレゼンテーション」などに活用する事ができます。
ブログアイキャッチ例


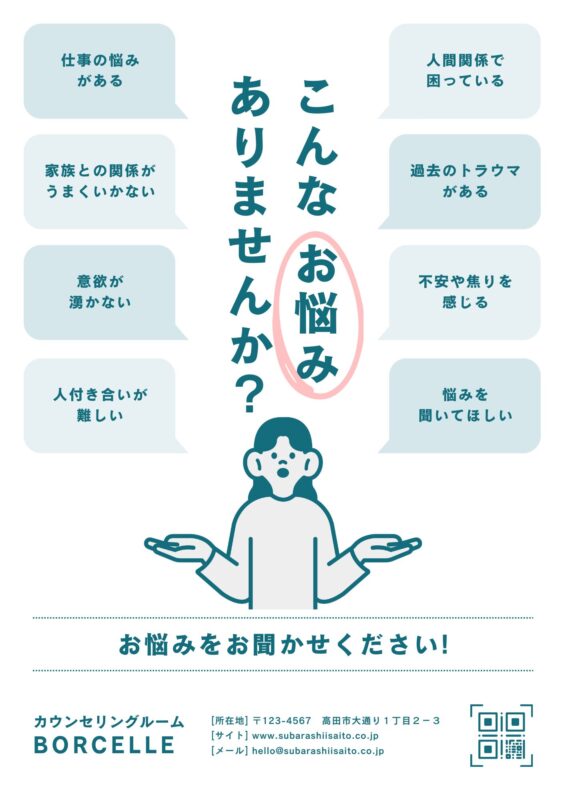
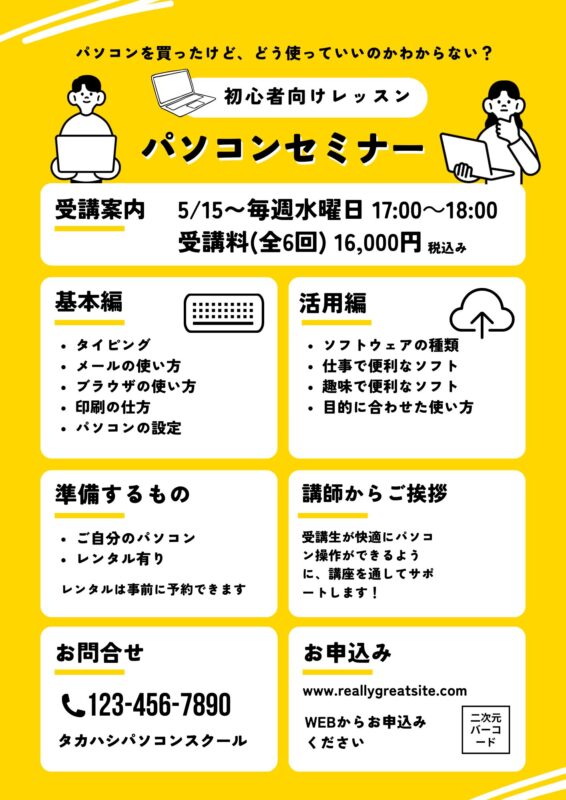
チラシ例


インスタ投稿例


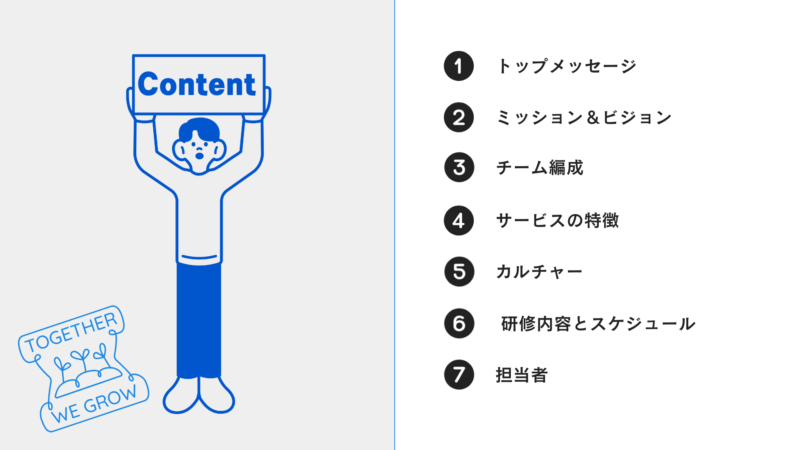
プレゼンテーション例


Canvaからのnote「JOY」へのアクセス方法 2つ

Canvaからnote素材の「JOY」へアクセスする方法は、2つです。
1 Canvaのnote公式アカウントからアクセス
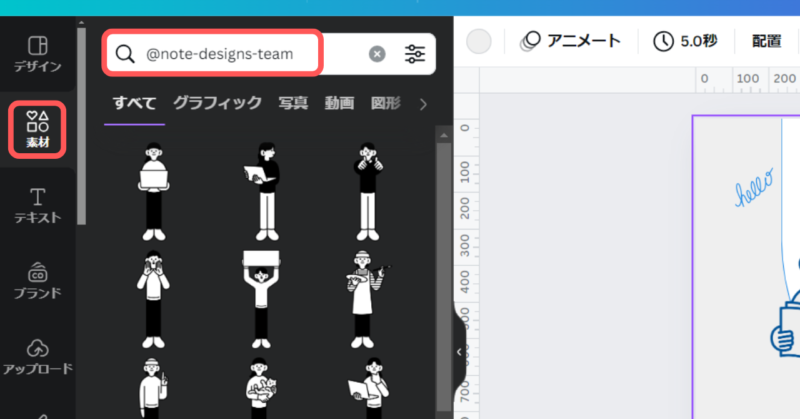
[ テンプレート ]か[ グラフィック ]使用したい方を選択します

2 Canvaページからアクセス
CanvaでJOYをアレンジする方法

まずJOYは、通常の操作色を変える事ができません。
しかし、簡単なテクニックを使えば、色を自由自在に変更できちゃいます。
しかも、この技術を覚えると、他のデザイン編集へも活かせちゃう。
つまり、Canvaでの画像編集技術が向上しちゃいます!
それでは、見ていきましょう。
※なお以下の画像は、Canvaの編集機能を使用し、「JOY」を編集・加工して作成しています。
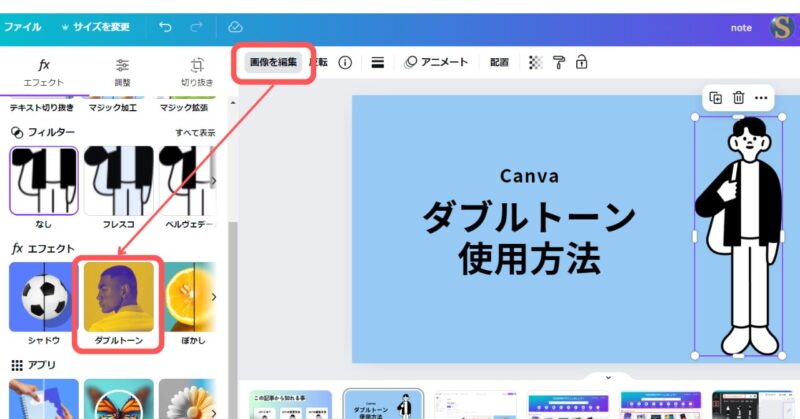
ダブルトーン
Canvaの「ダブルトーン」とは、画像の色を2色に変更できるエフェクトです。
このエフェクトを使用すると、JOYを自由自在に2色に変更できます。
「画像編集」「ダブルトーン」の順に選択


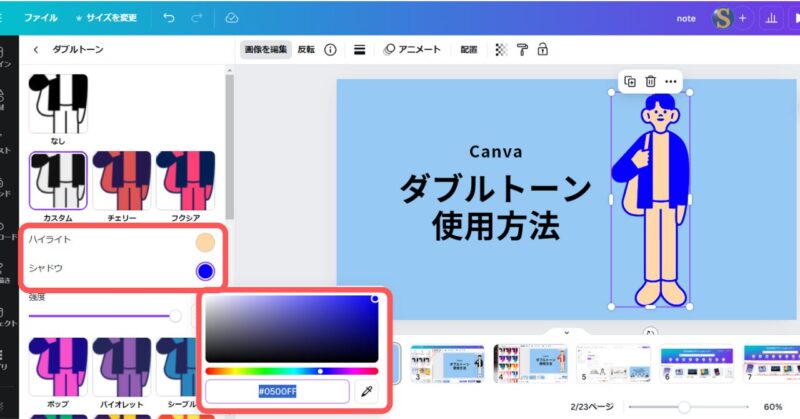
カスタムを選択し、カラースケールで色を調整

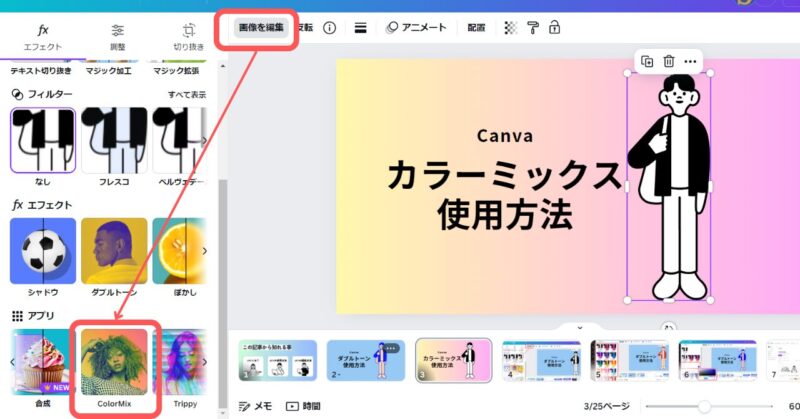
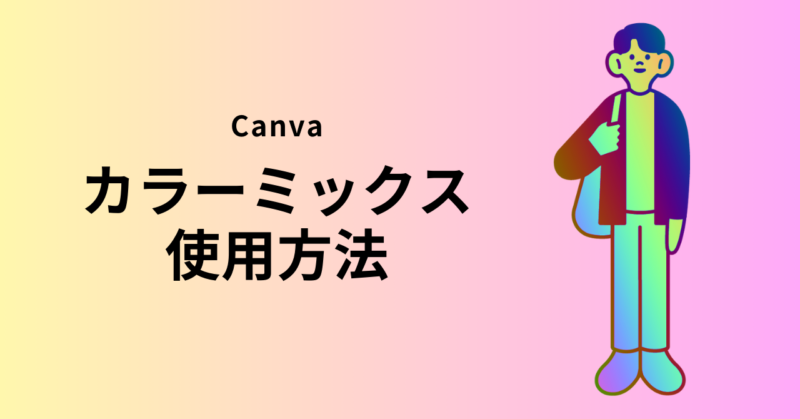
カラーミックス(ColorMix)
Canvaのカラーミックス(ColorMix)とは、写真・イラストの色をグラデーションに変更できるアプリです。
このアプリを使用すると、七色の作り出すことができます。
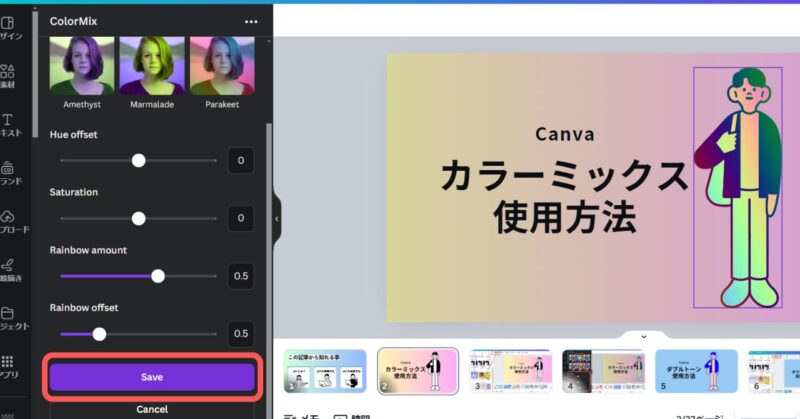
「画像編集」「カラーミックス」の順に選択

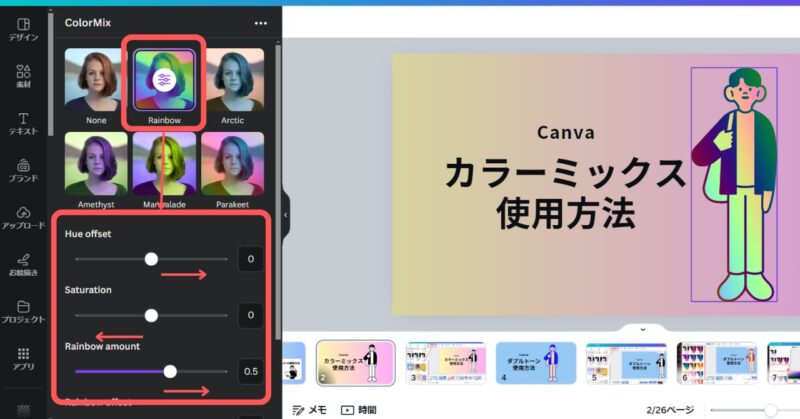
まずrainbow(レインボー)を選択
次に細かな色を調整

「save」をクリックし、完成!


トリッピー(Trippy)
Canvaのトリッピー(Trippy)とは、デジタルエラーに似せて画像を加工できるアプリです。
このアプリを使用すると、エッジの聞いたデジタル画像をすることができます。
「画像編集」「トリッピー」の順に選択

まずエフェクトを選択
次に細かなエフェクト調整

「save」をクリックし、完成!


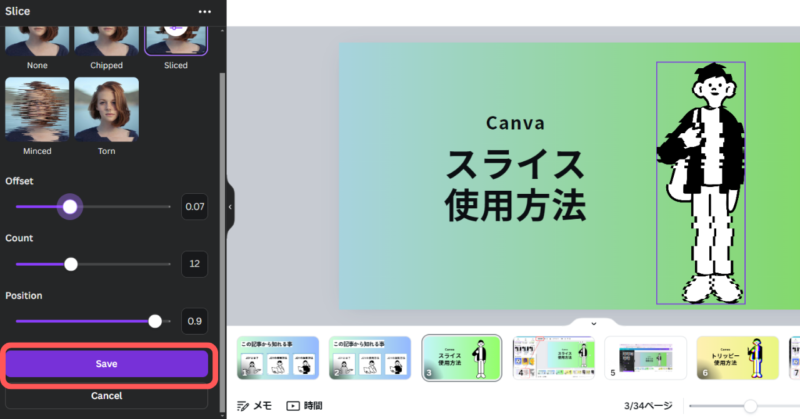
スライス(Slice)
Canvaのスライス(Slice)とは、画像をスライス加工できるアプリです。
このアプリを使用すると、画像が切られ一味違うを作成することができます。
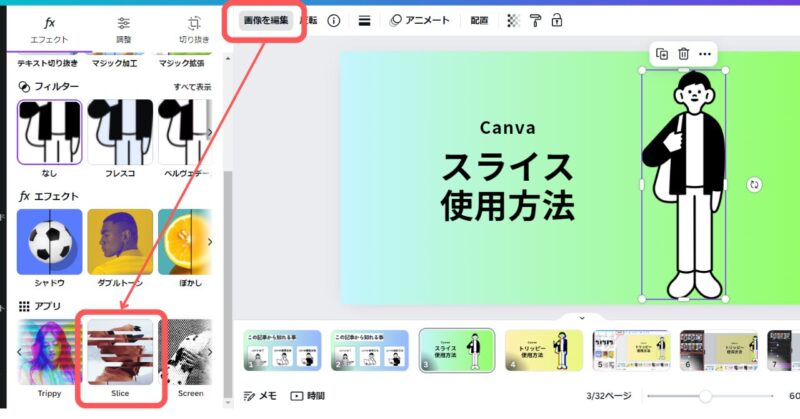
「画像編集」「スライス」の順に選択

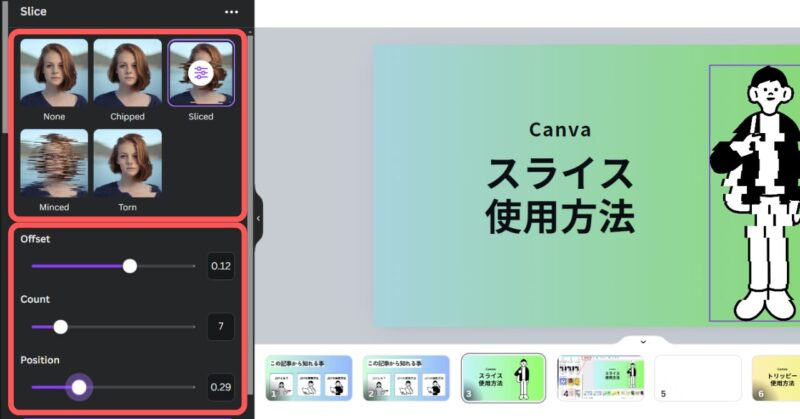
まずエフェクトを選択
次に細かなエフェクト調整

「save」をクリックし、完成!


note「JOYガイドライン」と注意事項

最後に、CanvaでJOYを使用するにあたってのガイドライン・注意事項をお知らせします。
さらに詳しく知りたい方は、「JOY利用ガイドライン」を参照下さい!
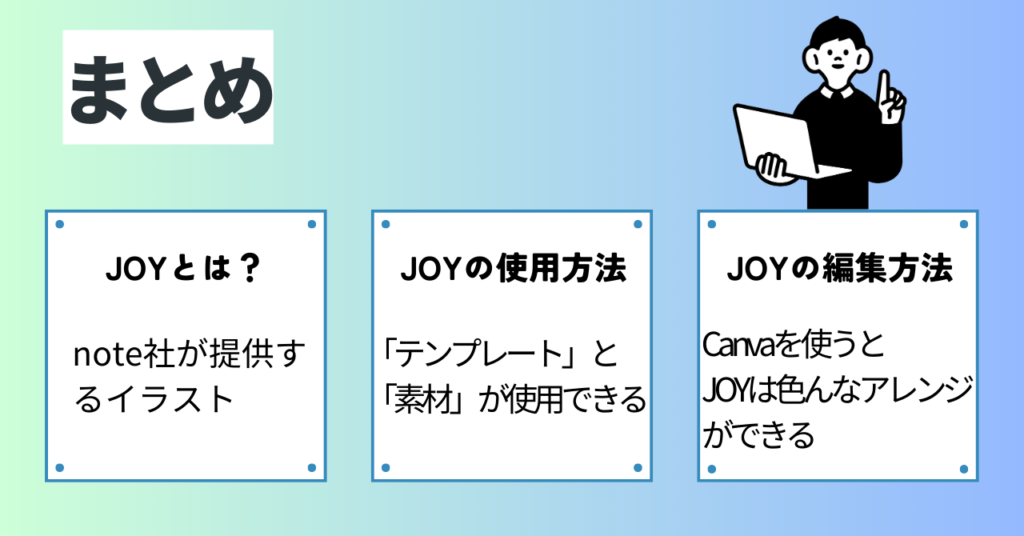
まとめ

・JOYとは、note社が提供するイラスト
・Canvaで「JOY」の「テンプレート」と「素材」が使用できる。
・Canvaの編集・加工機能で、JOYをアレンジできる。







コメント