まず、デザイン初心者からプロまで愛用される「Canva」に、画像を立体的に仕上げるための便利なアプリ「Transform Image」があるのをご存じですか?
具体的には、「Transform Image(トランスフォームイメージ)」はこんなCanvaアプリです☟
特に、Canvaの「Transform Image」を使えば、画像を立体的に視点を変える事ができる!
つまり、画像の視点を変える事で、目を惹く事ができます。
この記事では、Canvaで画像を立体的に加工するためのコツを解説。
さらに、「Transform Image」アプリの魅力を詳しく解説します。
最後まで読めば、あなたも簡単にデザインの幅を、さらに広げることができるでしょう!
・「Transform Image(トランスフォーム イメージ)」について
・画像を立体的にする方法
・具体的な活用方法
・メリットと注意点
色々なフォントの角度を変えよう!

Canvaで画像を立体的に加工する「Transform Image」とは?

まず最初に、「Transform Image(トランスフォーム イメージ)」がどのようなアプリなのかを説明します。
Transform Imageは、Canva内で画像を立体的に加工するアプリです。
具体的には、画像だけではなく、フォントも立体的に視点を変える事ができます。

このようにして、普通の画像に動きや奥行きを与え、視覚的なインパクトを与えることが可能です。
つまり、平面の画像より、目を惹くデザインを作る事ができます!
ちなみに、この画像はCanvaアプリの「Liquify」というアプリも使い、湖面の反射を再現しています!
- 画像の傾きを調整
- 立体感の演出
具体的には、初心者でも無料で簡単に使えるアプリです。
さらに、プロフェッショナルな仕上がりを目指せるのが魅力です。
それでは、使い方を詳しく見ていきましょう。
Canvaで画像を立体的に加工する方法
アプリを追加する
まずはじめに、Canvaの「アプリ」セクションからTransform Imageを追加します。
- Canvaの編集画面で、左側のメニューから「アプリ」を選択。
- 検索バーに「Tr」と入力。
- Transform Imageをクリック。
画像をアップロード
次に、立体的に加工したい画像をアップロードします。
- アップロードボタンを押して、画像を選択。
加工をして完成
最後に、ここが一番楽しい部分です!
CanvaのTransform Imageの機能を使って、画像を立体的に加工しましょう。
- 傾き調整:画像をクリックしたまま動かす。
- ズーム:マウスをるクロール。もしくはズームバーで調整。
- 完成:「Add to design」ボタンをクリックして完成。
Canvaで画像を立体的に加工する活用例

次に、CanvaのTransform Imageを使い、どのようなデザインが作れるのか紹介します。
具体的には、活用例は2つです。
1. 画像の視点を変えて、エフェクトで強調
まず、画像をTransform imageで視点を斜めにした後の加工方法を紹介します。
それは、Canvaエフェクトの『シャドウ』を使うことです。
Canvaの『シャドウ』でできる事は7つ。

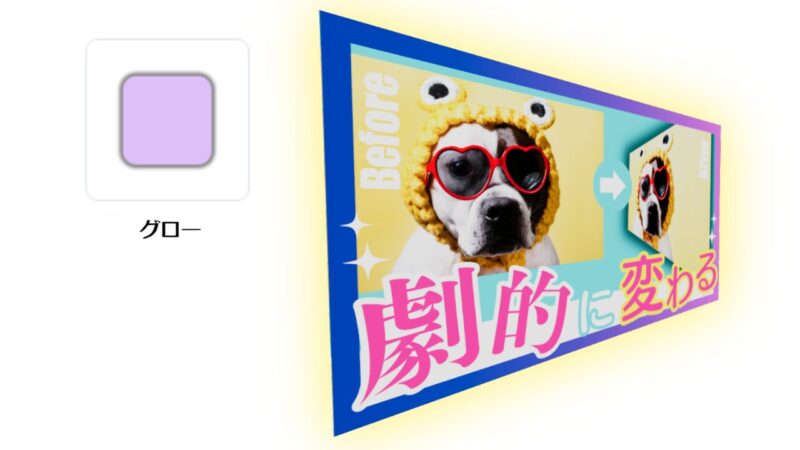
- グロー
浮き出ているように見える。 - ドロップ
影を付ける。 - アウトライン
画像の周りを縁取る。 - カーブ
曲がった影を付ける。 - ページめくり
カーブとは逆に曲がった影を付ける。 - 傾き
傾いた影を付ける。 - バックドロップ
光が当たっているような影を付ける。
ちなみに、『グロー』『ドロップ』『アウトライン』の例はこちらです。



つまり、Canvaエフェクトの『シャドウ』を使えば、さらにインパクトがあるデザインにすることができます。
ぜひ、お好きなエフェクトを試してみて下さい。
2. フォントを斜めにする

次に、Canvaの「Transform image」を使って、フォントを斜めに視点を変える方法を紹介します。
例えばこの画像のように、フォントを強調する事ができます。
特に、このフォントの加工方法を身に付けると、デザインの幅を大きく広げる事ができます。
文字を背景透過してダウンロード
まず初めに、文字を打ち込み背景透過してダウンロードします。
- 作成したい文字を打ち込む。
- 『共有』から『背景透過』を押して、ダウンロード。
Transform imageで視点を斜めに
次に、作成した文字画像をアップロードします。
- Transform imageを選択。
- アップロードボタンを押して、画像を選択。
- 文字を斜めにする。
ダブルトーンで色を変更
エフェクトの『ダブルトーン』で、文字の色を変える事ができる。
- 「編集」からダブルトーンを選択
- 好きな色を選び、カラーバーで調整
素材から影を付ける
さらに、文字の下に影を付けると、リアルに見えます。
- 素材の検索窓に「影」と入力。
- 影の位置を調整し、透過する。
Liquaifyで加工し完成
「Liquaify」は湖面の揺らぎを表現できるアプリ。
- 文字を複製し、裏返したら、『編集』から『Liquaify』を選択。
- 「メルと」の調整バーで「揺らぎ」を調整。
- 完成
Canvaの「Transform Image」のメリットと注意点

ここでは、「Transform Image」を使う際のメリットと注意点について詳しく説明します。
メリット
- 簡単操作でプロ級の仕上がり
Canvaで画像を立体的に加工できるこのアプリは、初心者でも扱いやすいデザインツールです。
そのため、仕上がりはプロフェッショナル。
さらに、短時間で完成させられるのも魅力です。
- 多彩な用途に対応
SNS投稿、広告デザイン、プレゼン資料など、さまざまな用途で活用できます。
- 無料で利用可能
無料プランでも十分に使える機能が備わっているため、コストをかけずに始められます。
- クリエイティブな表現が可能
変形や傾きを簡単に調整できるため、他にはない独自性のあるデザインを作ることができます。
注意点
- 過度な加工に注意
立体感を出しすぎると、画像が見えずらくなる事があります。
つまり、角度は適度にバランスを取ることが重要です。
- 解像度の確認
元画像の解像度が低いと、加工後にぼやけて見えることがあります。
そのため、高解像度の画像を使用するのがおすすめです。
- 使用目的に合ったデザインを意識
立体的なデザインは目立つ一方で、場合によっては過剰に感じられることもあります。
したがって、ターゲットや用途に合ったバランスを心がけましょう。
Q&A

まとめ

Canvaで画像を立体的に加工する「Transform Image」は、初心者からプロまで幅広く活用できる優れたツールです。
このアプリを使うことで、短時間で簡単に視覚的なインパクトを持つデザインを作成できます。
特にSNS投稿やプレゼン資料、商品広告など、多様なシーンで役立つでしょう。
まずはCanvaにログインして、アプリセクションから「Transform Image」を追加してみましょう。
そして、自分の好きな画像をアップロードし、傾きや変形、フィルター効果を試してみてください。
これだけでも、デザインの幅が大きく広がります!
さらに、「Transform image」でグラデーション文字の視点を変えよう!



コメント