Xヘッダーの作り方は、Canvaを使えば簡単!
つまり、オシャレなヘッダー、カッコいいヘッダーが簡単に作れちゃいます。
しかも、Canvaを使えば、誰でも簡単にしかも無料で、素敵なヘッダーを作成できます!

しかし、「Xヘッダーを自分で作るなんて無理!」と思っている方が多いのではないでしょうか?
そこで今回は、誰でもできるCanvaを使ったおしゃれで印象的なXヘッダー(旧Twitter)画像の作り方を、簡単な5ステップでの作り方をご紹介します。
- Canvaを開く
- X (旧Twitter)ヘッダーテンプレートを選ぶ
- 素材を加える
- フォント(字体)を選ぶ
- ヘッダーをアップロード!
このように、簡単な手順で、あなたのX(旧Twitter)プロフィールがより魅力的になります。
さあ、CanvaであなたのXヘッダーを魅力的にデザインしちゃいましょう!
加えて、YouTube動画もありますので、是非とも参考にして下さい。
Xヘッダー作り方 5ステップ
この記事では、「Xヘッダー作り方」を、動画と同様に進めていきます。
ステップ1 Canvaを開く
まず、インターネットを開き、Canvaのウェブサイトにアクセスしましょう。
そして、Canvaの会員登録を済ませたら、ホーム画面を開きます。

Canvaでの作成は、パソコン、スマホやタブレットでも作成できますが、今回は一番作成しやすい、パソコンでの作成方法を解説していきます。
※なおCanvaを利用するには会員登録が必要です。
ステップ2 Xヘッダーテンプレートを選ぶ
次はCanvaの検索画面に「X ヘッダー」もしくは「Twitter ヘッダー」と入力します。
2024年8月時点では、「Twitter ヘッダー」と検索した方が、多くのヘッダーが表示されました。今後Xの方に移行していくのだと思います。

そして、Canvaには、さまざまなスタイル、色、テーマのX(Twitter)ヘッダーテンプレートが揃っています。
具体的には、ポップなものからシンプルなもの、洗練されたデザインまで、数が非常に多くあります。
つまり、選ぶのに迷っちゃいますね(笑)!
お気に入りを選ぶ
Xヘッダーの作り方では、お気に入りをことは非常に重要です。
こちらの画像はCanva のヘッダー検索画面です。
表示されるテンプレートの中から、あなたのプロフィールにぴったり合うデザインを選んでください。

しかし、とは言っても…難しい…
実は、Canvaのいい所なのですが、テンプレートが非常に多く、お気に入りを見つけるのは時間がかかる方もいます。
そのため、Xヘッダーを作成する上で、代表的なカテゴリー例を5つ紹介します。
- オシャレ系: ファッションやメイクなど、オシャレさが伝わる。
- 可愛い系: キャラクター、イラストなど、愛らしさが伝わる。
- 自然・風景: 美しい自然風景、都市、旅行など、平和でリラックスした印象。
- シンプル系: 複雑なパターンを避け、シンプルなラインや形で構成。
- ビジネス向け: 企業や専門職のプロフィールに適した洗練された印象。

つまり、このカテゴリーをCanvaで検索に入れると、素早く見つけるのに役立ちます!
今回は、こちらのシンプルなテンプレートを選んでみます!

ステップ3 素材を加えよう
次に、テンプレートを選択したら、実際の編集画面を解説していきます。
具体的には、素材を加えるには①~③の手順で入力、選択していきます。
①「素材」を選択
②検索
③グラフィックを選択

そして、検索したら「お好きな素材」を実際に選んでみます。
今回は、テンプレートが「幸せ」についてでしたので、「Happines」という文字素材と、「星」素材を選んでみました。

2点の素材を追加しただけでも、結構印象って変わりますよね!
ちなみに、今回は「Happines」は無料素材で、「星」は有料素材でした。
ステップ4 フォントを変えよう
イラストのデザインが決まったら、次はフォント(字体)です。
このままでも、もちろんヘッダーとして設定できるのですが、フォント(字体)を変更することで、がらっと印象を変える事ができます。

フォント変更の時に一緒に、自分の好きな文章に変更しましょう。
今回は、2段目の文字を英語にしてみました。
フォントを変更するには、①~②の手順で行います。
①現在のフォントを選択
②お好きなフォントを選択

今回は、おすすめ表示された「はんなり明朝」という、上品で華やかな日本語フォントにしてみました。
ここで太いゴシック体にしてもいいですし、個性的なフォントにしても個性が出て素敵になるので、色々なフォントを試してみましょう!
太いゴシック体と個性的なフォントの例をご紹介します。

これがフォントの面白い所で、最初の「はんなり明朝」とはだいぶイメージが変わりますよね。
ステップ5 アップロード
最後に、作成したイラストをアップロードしていきましょう!
ダウンロードするには、①~④の手順で行います。
①共有を選択
②ダウンロードを選択

③ファイルの種類を選択:Xで設定するならそのままのPNGでOK
④ダウンロードで完了

これでダウンロードの完了です!
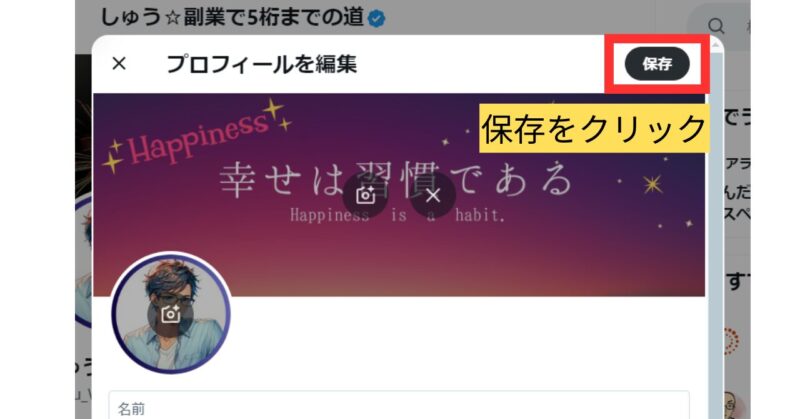
最後はX(旧Twitter)へ アップロード
「Xヘッダーの作り方」も、もう最後。
いよいよプロフィールをアップデートし、新しいXヘッダーが完成する時がきました!
こちらのステップで、ヘッダー画像を変更できます。
これであなたのX(旧Twitter)のプロフィールをより魅力的に作成することができました!
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
Xヘッダー作り方 まとめ
5ステップで作成を進めてきました!
Xヘッダーの作り方をまとめていきます。

- Canvaを開く
- X (旧Twitter)ヘッダーテンプレートを選ぶ
- 素材を加える
- フォント(字体)を選ぶ
- ヘッダーをアップロード!
そして最後に、こちらが最初に選択したテンプレートのビフォーアフターです!

とても印象が変わり、オシャレで素敵なXヘッダーになりました!
もちろん背景色を変更したり、他のイラストや写真なども追加することが可能です!
Xヘッダーの作り方は、最初はうまくできないこともあると思います。
しかし、いい所まで作成できたら、とりあえず設定してしまうのがおススメです。
つまり、ヘッダーは毎日見る画面ですので、気になったところを徐々に修正していくことができるのです!
お疲れ様でした(*^-^*)
Xヘッダーを作成するうえで、画像の背景を削除したいことって結構ありますよね!
そんな方は、こちらの記事がおススメです↓
Canvaで、背景を一瞬で消せる方法をご紹介します!

最後まで見ていただき、ありがとうございました。
これからも更新を続けますので、また見に来ていただけると嬉しいです(*^-^*)






コメント