デザインに黄金比を活かすと、自然と美しいデザインができます!
黄金比は、古代ギリシャの建築から現代のアートまで、さまざまな作品で用いられてきました。
さらに、黄金比をデザインに取り入れることで、視覚的なバランスが生まれ、デザインが一層引き立ちます。
しかし、具体的にどのようにして黄金比をデザインに組み込むのか、疑問に思う方も多いでしょう。

そこで今回は、世界で最も有名な比率「黄金比」を、Canvaデザインに活かす方法を紹介していきます。
この記事を読むと、黄金比を知り、デザインがより一層素敵なものになる事、間違いなしです!
以下に、手順動画もありますので、すぐにCanvaで黄金比を実践できちゃいます。
黄金比とは

まず、黄金比をデザインに活かすため、黄金比とは何かを詳しく知りましょう!
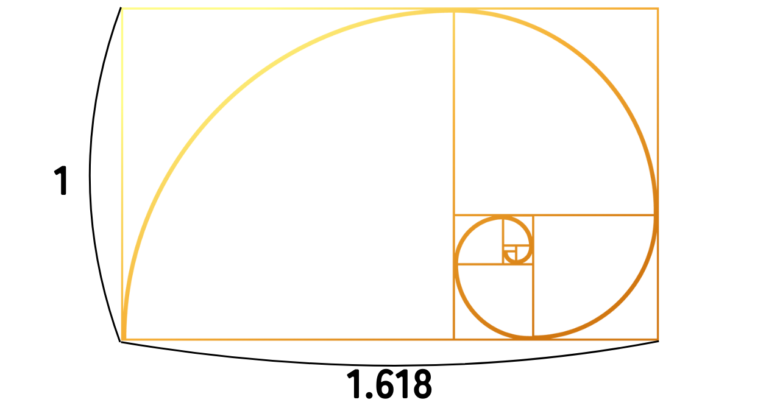
1:1.618(約5:8)の比で表される比率です。
黄金比は、自然界や芸術作品に広く見られ、視覚的に安定感と調和をもたらします。
具体的に、代表的な黄金比3つを見ていきましょう!
黄金比 図形3つ
具体的に、黄金比の図形は「黄金長方形」「黄金分割」「黄金螺旋」の3種類に分類されます。
黄金長方形

縦横比が、1:1.618の比率で構成された四角形を「黄金長方形」と言います。
この長方形は、正方形で区切ると、再び黄金長方形が作られ、無限に黄金長方形が生まれます。
とても不思議な長方形ですね!
例えば、黄金長方形は、パルテノン神殿や凱旋門、モナ・リザなど、身近なものにキャッシュカード、パスポート、名刺も黄金長方形が使われています。
パルテノン神殿(ギリシャ)

アテネのパルテノン神殿は、古代ギリシャの建築の中でも特に有名な例です。
その正面のファサードは、黄金比に基づいて設計されていると言われています。
クレジットカードのサイズ

多くのクレジットカードのサイズも、黄金比に近い比率を持っています。
この比率は、手に持ったときの感触が良く、視覚的にもバランスが取れているため、広く採用されています。
黄金螺旋

まず、黄金螺旋は、黄金長方形から導き出されます。
そして、黄金長方形を繰り返し分割していくことで、この螺旋を描くことができます。
結果的に、この螺旋の幅は、各回転ごとに黄金比に基づいて小さくなっていきます。



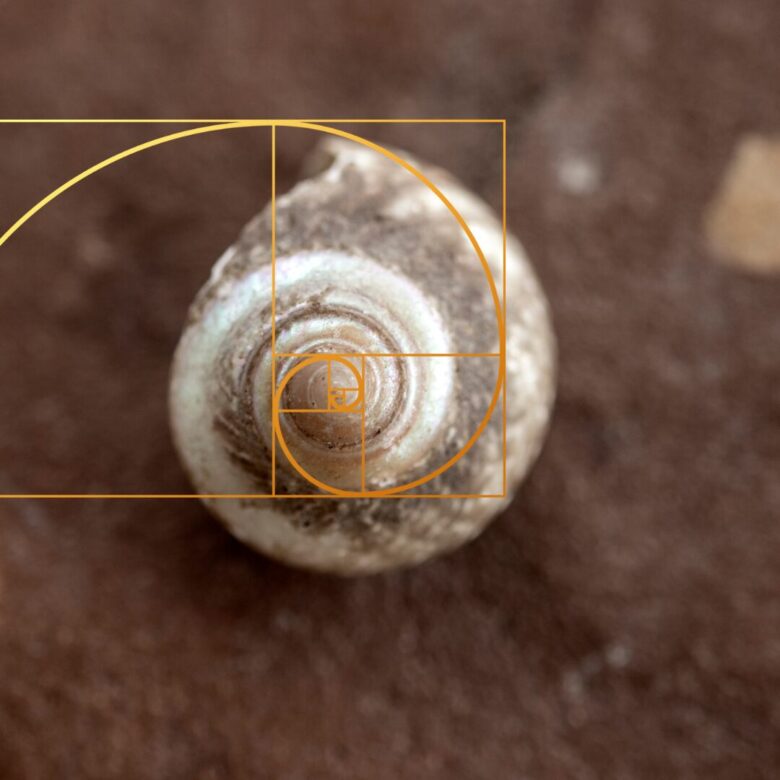
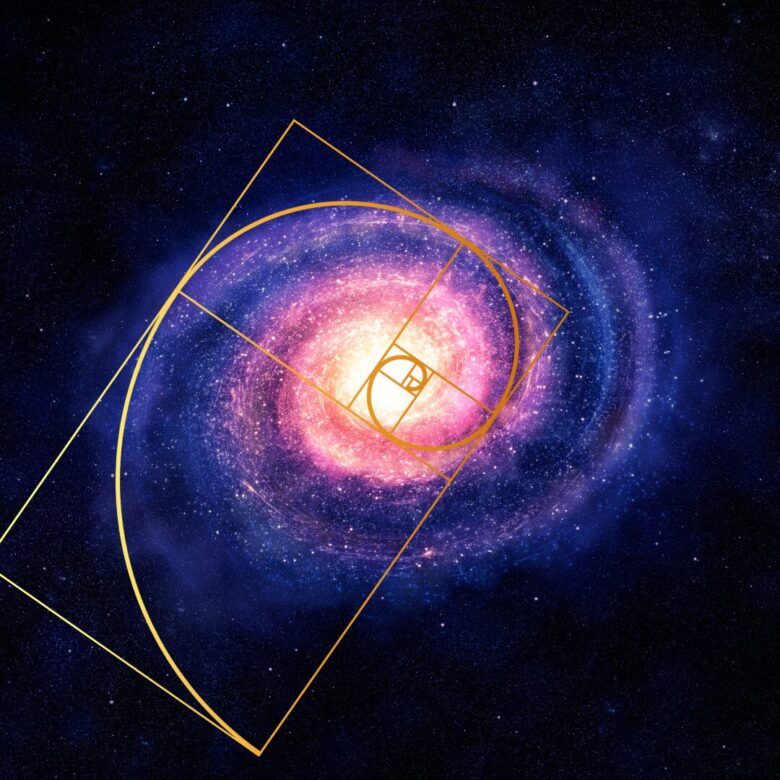
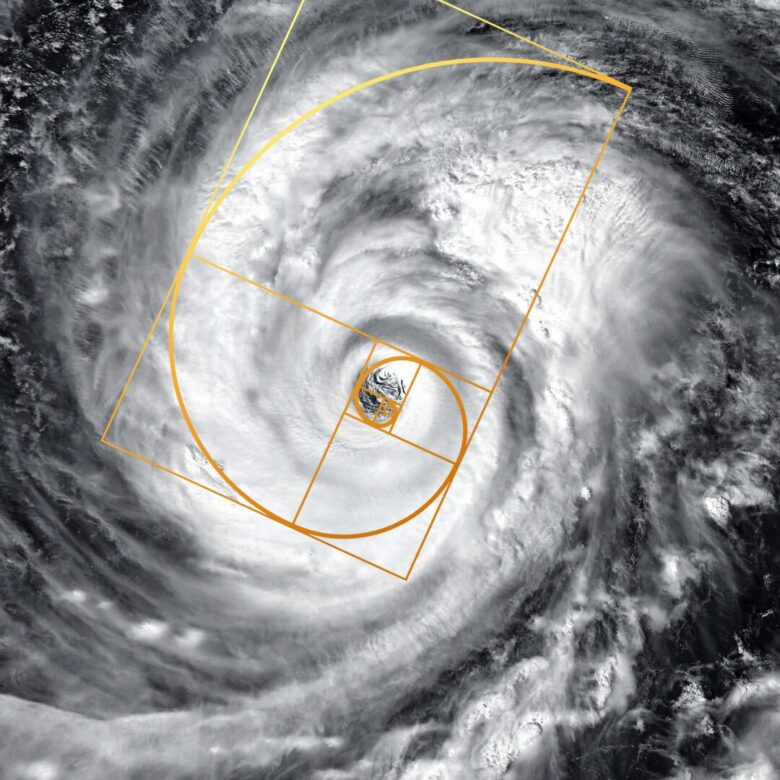
黄金螺旋は、自然界で多く見られる渦巻です。
例えば、貝殻の形状、銀河の渦巻き、台風などが代表的な黄金螺旋です。
視覚的に美しく、調和の取れた渦を形成し、美的なバランスと調和を生み出すために利用されます。
黄金分割

黄金比により、各正方形と円を分割されることを黄金分割と言います。
この比率により黄金分割された正方形と円は、ロゴなどのデザインに多く使われています。
例えば、円が使われている例では、世界的に有名な「Apple」「Twitter」「Pepsi」があります。



デザインに黄金比を活かす 「簡単黄金比 2選」
では、この黄金比をどのようにデザインに活かしていくか?
黄金比をそのまま活用してデザインに応用していく方法もあります。
しかし、ガイド線を引いたり、黄金比の図形を出したりと、面倒です。
でも、ご安心下さい!
この章では、簡単にできる方法を2つご紹介します。
その1 「1/3の法則」
デザインを3分割し、美しく見せるレイアウト技法の1つです。
「1/3の法則」は黄金比と同じく、美しいレイアウトであると理論的にも証明されています。
具体的には、各エリアに見せたいをポイントをバランスよく配置していくレイアウト技法です。
そして、1/3分割のうち、1:2に分けた構図にします。


「1/3の法則」と「黄金比」
この技法がなんと、黄金比とほとんど同じ配置になります。
下記のデザインサイズは、非常に使用頻度が高い、A4(縦・横)サイズです。
それに、黄金比を重ね合わせると、「3分割」と「黄金比」が近い配置になる事がわかります。
完全一致とまではいかないまでも、簡易的な方法として、黄金比をデザインに取り入れる事ができると言われています。


「1/3の法則」をデザインに活かす
この法則は、デザインの構図を考える際や、ポイントを配置する際にとても役に立ちます。
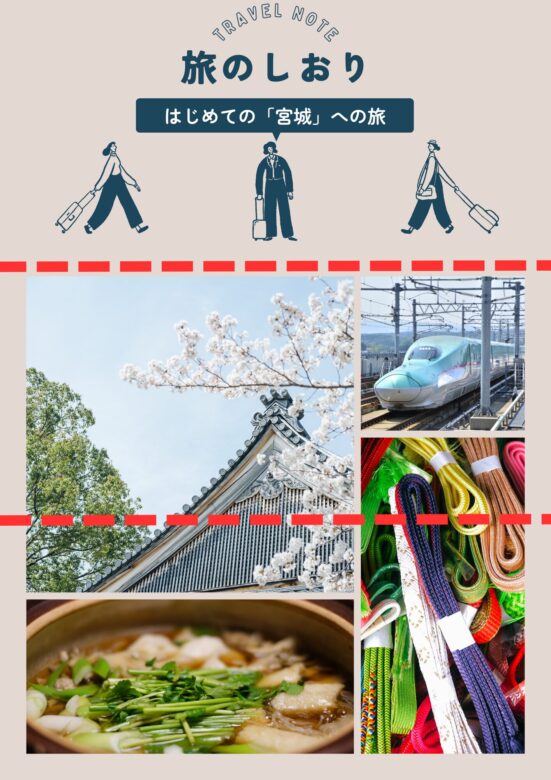
まず、1/3で分割線された各エリアで区切るように配置する方法です。
具体的には、下記のようなデザイン配置になります。
写真・イラストと、文字が区切られてバランスよく配置されている事がわかります。



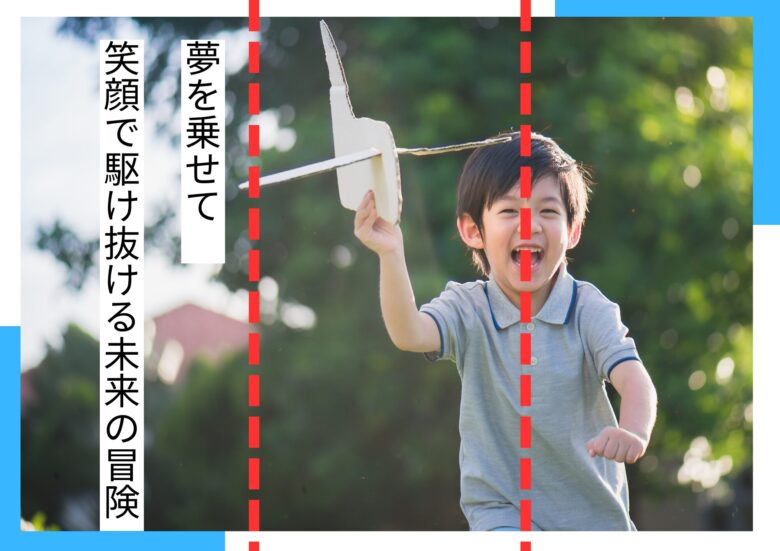
一方で、分割線自体に配置する方法も効果があります。
強調したい物や人物を、1/3分割線に配置すると、こちらもバランスが良く見えます。
そして、コントラストも生まれるので、強調されたデザインになります。
特に初心者は、中央に配置したくなるのですが、中央配置は上級者向けなので、おススメできません。


・デザインの全体像を考える時
・人物や建物などを配置する時

その2 「グリッド線を引く Canvaを活用」
「1/3の法則」を活かす、次の方法は、『グリッド線を引く』です。
この線を引くだけで、「1/3の法則」をデザインに簡単に活かすことができます。
つまり、この方法を使えば、黄金比をデザインに活かせるという事。
では、人気のデザインツールである、Canvaを用いた具体的な方法を見ていきましょう!
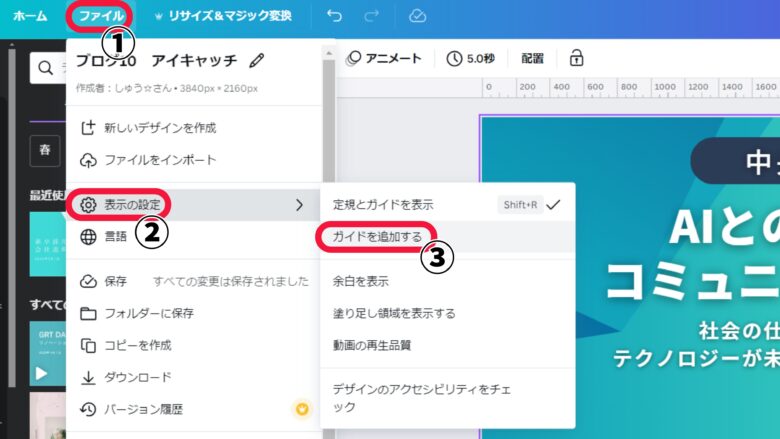
Canvaでグリッド線を引く方法
① Canvaの編集画面で「ファイル」を選択
② 「表示の設定」を選択
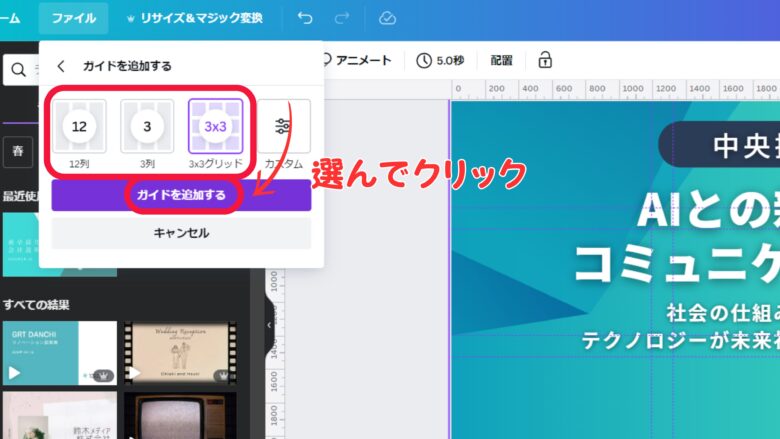
③ 「ガイドを追加する」をクリック


・Canvaでグリッド線、手順動画
Canvaで、この上下3分割されたグリッド線を使うと、結果的に自然と黄金比を取り入れたデザインになります。
是非、皆さんもやってみて下さい!
この記事を見るだけで、ガイド線・グリッド線の「役割」や「違い」がわかり、さらに良いデザインにつなげる事ができます。さらに、動画もあり!


「1/3の法則」は写真撮影にも活用できます。
具体的には、スマホの設定で、「グリッド線」を出すだけです。
「グリッドライン」と書いているかもしれません。
そして、線に合わせて写真撮影をします。
そうすれば、簡単に黄金比を取り入れた、バランスの良い写真が撮れます!
これで、写真の腕前が上がる事、間違いなし!
まとめ

本記事を読み、黄金比をデザインをデザインに活かす事は、できそうでしょうか?
黄金比をデザインに活かせば、自然と美しい仕上がりになります。
しかし、デザインは自由なものなので、あまり黄金比にこだわり過ぎなくても良いと思います。
世の中には、黄金比ではないデザインも多くありますので、「1つの考え」と捉え参考にすると、より良いと思います。
もしかすると、あなたの感性の方が、良いかもしれませんね!
最後に
本グログでは、デザインの知識をわかりやすく伝え、Canvaで実践しやすい方法をご紹介しています。
もし記事が役だった方は、メッセージや、他の人にもご紹介して頂けると、大変嬉しいです!
デザインの4原則が学べちゃう決定版!
では、また次の記事でお会いしましょう!




コメント