Canva文字のグラデーションのやり方で迷っていませんか?
- 「単色だと、なんだか物足りない」
- 「Canva無料プランでもオシャレにできる?」
- 「日本語フォントでも綺麗に作りたい!」
そんな悩みは、今日ですべて解決します!
実は、2026年現在、Canva文字のグラデーションは**無料**で驚くほど簡単に作れるようになりました。
この記事では、今すぐ使える「無料の最新手順」から、差をつける「有料版の神機能」まで徹底解説します。
もう「どうやるの?」と悩む時間は必要ありません。
この記事を読み終える頃には、あなたはCanvaの文字で美しいグラデーションを作れるようになります!


そして、カラフルなグラデーションも作れ、さらには「金色」文字をCanvaで無料で作れるようになります。
有料ユーザーは、Canva内の『Type Gradient』というアプリを使うと、1ランク上のグラデーションが作れちゃいます!
CanvaのTypeGradient(タイプグラディエント)が超絶進化☟
- Canva文字を無料でグラデーションにする方法
- 有料ユーザーが使えるグラデーションアプリ
- 【おまけ】ゴールド・シルバーの作り方
- グラデーションの効果

【無料】Canva文字をグラデーションする方法(最新)

まず、2026年現在、Canva最新アップデートにより、Canvaアプリを使わなくても標準機能だけで簡単に文字をグラデーションにできるようになりました。
「まずは手軽にオシャレな文字を作りたい!」という方は、この方法から試してみましょう。
3ステップで完了!最新の操作手順
具体的に、3ステップでCanvaフォントをグラデーションにする方法を解説します。
まず、キャンバス上のグラデーションにしたい文字をクリックして選択します。
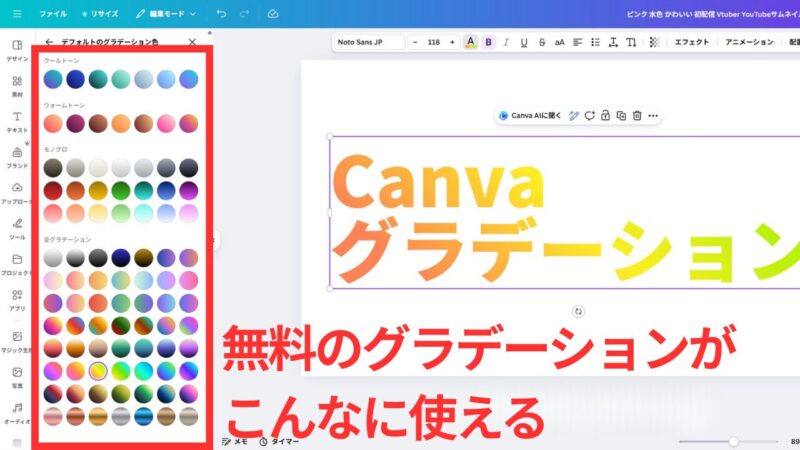
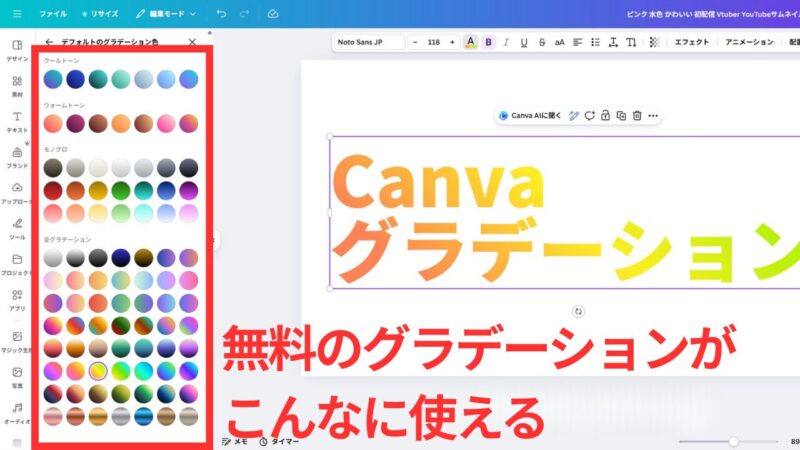
次に、画面上部のツールバーにある「A(テキストの色)」アイコンをクリックします。そして、左側に表示されるカラーパネルの一番下「デフォルトのグラデーション色」ボタンを押します。
これだけで、文字にグラデーションが適用されます!
さらに自分好みにカスタマイズ
さらに、無料で使えるCanva標準機能では、以下の調整も自由自在です。
- 色の追加
2色だけでなく、色ボタンの横「+」を押せば3色、4色と増やすことができます。(最大10色まで可能) - スタイルの選択
グラデーションの向きを「横・縦・斜め・円状」からワンクリックで選べます。 - 色の微調整
スライダーを動かすだけで、色の混ざり具合を直感的に変更可能です。
無料で綺麗に仕上げる最大のコツは、フォントを太くすることです!
そうすることで、グラデーションがより際立って見えます。
具体的には、フォントを太くするには、Canvaフォントの【>】を押そう☟
【有料】Canva文字をプロ級グラデーションにする方法

- 「標準機能のグラデーションでは、少し物足りない……」
- 「もっと細かくグラデーションを調節したい!」
そんなこだわり派のあなたには、Canva内のアプリ**「Type Gradient(タイプ・グラデーション)」**を使う方法がおすすめです。
この章では、Canvaで日本語グラデーションを作るアプリ「Type Gradient」を紹介します。
そして、実際のグラデーション作成方法を「5ステップ動画」で解説していきます。
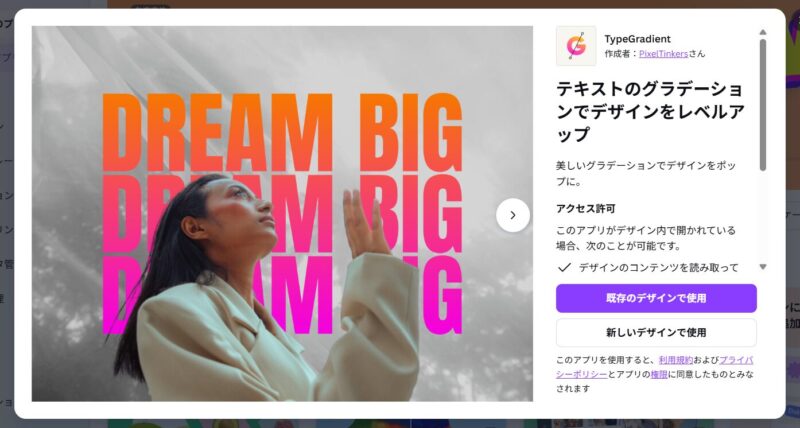
Canvaの「Type Gradient」って何?

引用元:PxelTinkersホームページ https://www.pixeltinkers.com/
Type Gradient は、Canva のアプリで、グラデーション文字が作れるアプリです。
具体的には、標準機能との最大の違いは、**「色の広がり(位置)をミリ単位で調整できる」点にあります。

まず、「Type Gradient」は、Canva無料ユーザーで使用できるアプリでした。
しかし、残念ながら2025年4月に、有料ユーザーアプリとなってしまいました。
さらに、その他Typeと名の付く『Typeシリーズ』が有料ユーザーアプリとなっています。
・Type Gradient
・Type Craft
・Type CutOut
・Type Lettering
・Type Extrude
Canvaで日本語をグラデーション【5ステップで作成】

「簡単5ステップ」で、Canva日本語フォントにグラデーションを付ける方法を、実際の画面を用いて徹底解説しています!
- アプリ「Type Gradient」を選択
- テキストを入力
- フォントの種類を選択
- 色を選択
- グラデーションを調整
Canvaで日本語をグラデーションおすすめ【17フォント集】
Type Gradientでの「日本語フォント」は、数種類しかありませんでした。
しかし、徐々に数が増えて現在(2026年1月)は、55種類となっています。(著者調べ)
日本語のおすすめフォント17種類を、徹底紹介します!
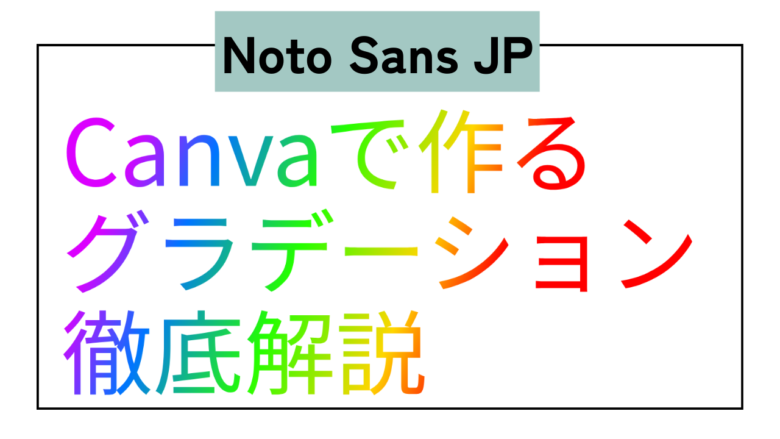
〇Noto Sans JP

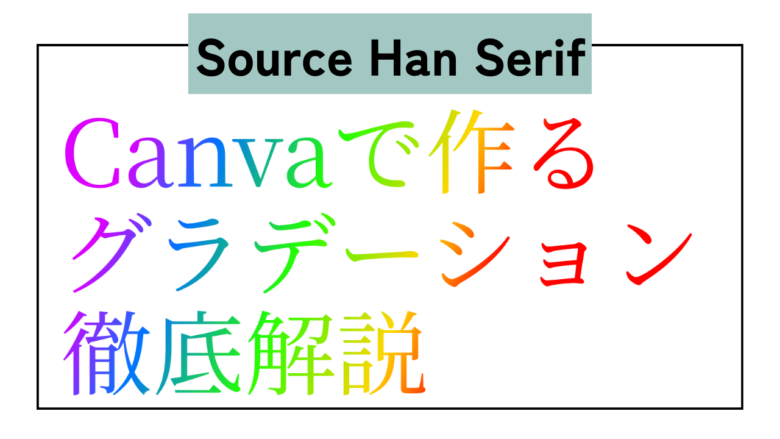
〇Source Han Serif

〇Zen Kaku Gothic

〇Zen maru Gothic

〇Soukou Mincho

〇M Plus

〇M Plus Rounded

〇Corporate Logo

〇Corporate Logo Rounded

〇Noto Serif TC

〇Noto Serif KR

〇Noto Sans HK

〇Potta One

〇Rampart One

〇Mochiy Pop One

〇Dot Gothic

〇Sawarabi Mincho

※「Noto Serif TC」「Noto Serif KR」「Sawarabi Mincho」「Sawarabi Mincho」の4種類は、文字化けしています。つまり、フォントによって漢字などはうまくグラデーションできないものもあります。
Canvaで金色文字を作ろう【おまけ】
適当に調整するだけで、超簡単に1分でゴールド文字が作れる方法はこちら☟
グラデーションで、一番作りたいのが「ゴールド」だと思います。
今までは、ゴールド素材を用いる事、もしくは裏技でしかゴールドは作れませんでした。
しかし、冒頭の動画でも紹介したように、金色文字が作れます。
ここでは、カラーコードを用いた金色の作成方法を解説していきます!
※色アイコン選択以前の操作は、YouTube動画をご覧ください。
- 色アイコンを選択
- 3つの色アイコンに下記の「カラーコード」を一つづつ貼り付ける

〇3色ゴールド カラーコード
#e09d08 #fdf07a #c37709
〇5色ゴールド カラーコード
#c88d15 #eacc54 #ca9118 #ebcc55 #c88d15

Canvaでシルバーの文字を作ろう【おまけ】
ゴールド作成方法と同様に、シルバーのカラーコードをご紹介します
〇シルバー カラーコード
#ABACAC #F5F6F6 #ABACAC
〇5色ゴールド カラーコード
#B3B4B3 #FBFBFB #B4B5B4 #FBFBFB #B4B5B4

グラデーションの効果

最後に、グラデーションの効果を説明します。
まず、グラデーションはデザインに深みを加える手法です。
しかし、その効果は単に色彩が変わること以上に様々な素晴らしい効果があります。
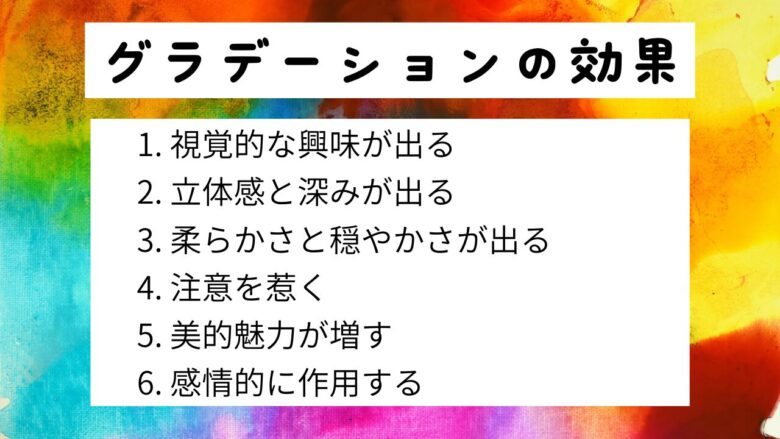
グラデーションの具体的な効果 6つ
視覚的な興味
まず、グラデーションは単色の背景よりも視覚的な興味を引きます。
具体的には、色の流れがデザインに動きを感じさせます。
その結果、視覚的に引き込む力が強まります。
立体感と深みが出る
次に、グラデーションは平面的なデザインに深みを加えます。
さらに、立体感を出すことができます。
例えば、明るい色から暗い色へのグラデーションは、光と影の効果を模倣し、立体的に見えます。
柔らかさと穏やかさが出る
さらに、色の硬直した境界線をなくすことで、柔らかさと穏やかさが伝わります。
したがって、優しい印象や安心感を与える効果があります。
注意を惹く
また、特定の色から別の色への流れは、視線を自然に導くことができます。
つまり、重要な情報やボタンなどに注意を向けることができます。
美的魅力が増す
そして、グラデーションは美的魅力を高める効果があります。
その上、鮮やかで繊細な色の変化は、デザインをより魅力的で記憶に残るものとなります。
特に、ブランディングやプロモーション資材で効果的に使用できます。
感情的に作用する
最後に、色は感情に大きく影響を与えます。
そのため、グラデーションを用いることで特定の感情やムードを誘発することができます。
例えば、暖色のグラデーションはエネルギッシュで暖かい感情を、寒色のグラデーションは穏やかで落ち着いた感情を引き出すことができます。
Canvaのグラデーションに関するよくある質問(Q&A)

最後に、Canvaでグラデーションを作成する際によくある疑問をまとめました。
Canvaスマホアプリ版でもグラデーションは作れますか?
はい、作れます!
PC版と同じく、直感的な操作でグラデーションを作ることができます。そして、【無料】の標準機能、【有料】のTypeGradeientの両方を使うことができます。
グラデーションにした後、文字の内容を書き換えることはできますか?
- 標準機能で作った場合
いつでも自由に文字の内容やフォントを変更できます。 - Type Gradientで作った場合
一度確定すると「画像」のような扱いになるため、後から文字の内容を書き換えることはできません。修正したい場合は、再度アプリで作り直す必要があります。
文字に「縁取り(袋文字)」をしながらグラデーションにできますか?
標準機能・TypeGradeientの両方で可能です!
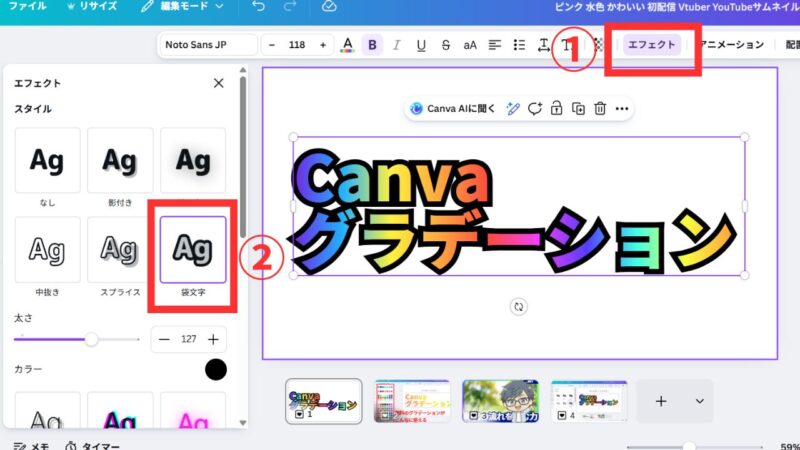
- 標準機能で作った場合
「エフェクト」→「袋文字」を設定した状態でも、色のメニューからグラデーションを適用できます。背景がにぎやかなデザインの時は、縁取りをつけることで文字の読みやすさが劇的にアップします。

- TypeGradeientで作った場合
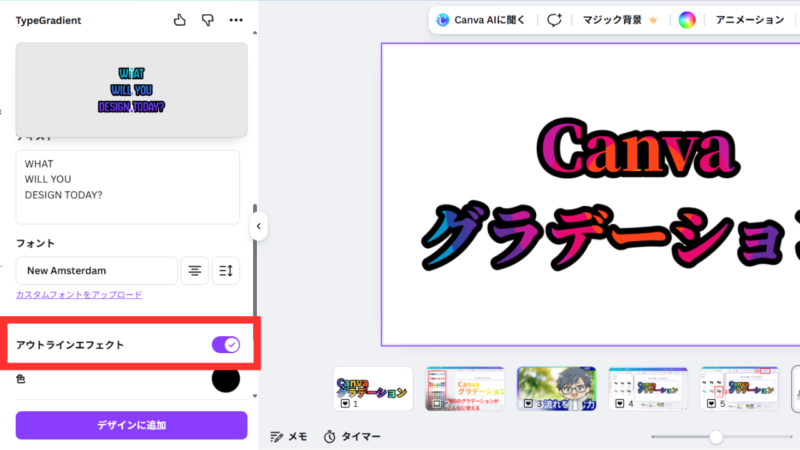
まずは、編集画面の下部の「アウトラインエフェクト」をONにします。
次に、好きなアウトライン色、太さを選択します。
具体的には、「動画08:19~アウトライン(袋文字)を付ける」で詳しく解説しています!

まとめ:Canvaで文字グラデーションを使いこなそう!
今回の記事では、Canvaで文字をグラデーションにする最新の手順を徹底解説しました。
- 無料の標準機能:最短3クリック!誰でも今すぐオシャレな文字が作れる。
- アプリ「TypeGradient」:50種類以上の日本語フォントに対応。こだわり派や見出し作成に最適。
- デザインのコツ:太めの日本語フォントを選び、同系色の2色から始めるのが失敗しない秘訣。
2026年現在、Canvaは以前よりもずっと直感的に、そして美しく文字を彩ることができるようになっています。
まずは無料の標準機能から試して、デザインの楽しさを体感してみてください!

おわりに
Canva文字にグラデーションを加えるだけで、あなたのデザインは一気に「プロの顔」に変わります。
もし、「もっとCanvaを使いこなして、周りと差をつけたい!」と感じたら、ぜひ当ブログの他の記事ものぞいてみてください。
今回のグラデーション技術をさらに活かせる、役立つ情報をたくさん用意しています。
〇「Canva有料版に興味が出てきたけど、自分に合うかな?」と迷っている方は必見です。


〇デザイン入門教室
センスは関係なく、学べば習得できる!
この本を読み終わると見違えるほど、良いデザインができるように。
あなたのクリエイティブな挑戦を、これからも全力で応援しています!
この記事が役に立ったら、SNSでシェアをお願いします!



コメント
コメント一覧 (5件)
作ったテキストを小さくしたいと思い、テキスト四隅の⇔から小さくしていると、ある一定で小さく出来なくなってしまいます。そんなに無理な小ささにしている訳では無いのですが、どうしたら良いでしょうか。同じ方法で作った別のテキストは小さくできます。
八木さん、初めまして!
コメントありがとうございます。
テキストを小さくならなくて、困っていらっしゃるのですね。
たまにあるのですが、そのような場合は、一度Canvaを閉じて、開き直すと直る場合があります。。
もしくは、もう一度同じ文字を作ってみるのはどうでしょうか?
初めまして。廣瀬と申します。
「Type Gradient」で作ったテキストを縦書きにしたり、周りに枠を作るにはどうすればいいのでしょうか?
廣瀬さんご質問ありがとうございます。
Canvaのチカラの運営者、しゅう☆です。
返信が遅れてしまい、申し訳ありません。
この度のご質問は解消できたでしょうか?
廣瀬さんのご質問にお答えする動画を制作させて頂きます。
来週中にアップしようと思っていますので、よかったらご覧ください!
ちなみに、こちらが私のYouTubeです。
https://www.youtube.com/@creativespace-shu
Canvaデザインのヒントをこれからも発信していきますので、見て頂けると嬉しいです。
(*^-^*)
廣瀬さんご質問ありがとうございます。
Canvaのチカラの運営者、しゅう☆です。
質問にお答えし、動画を作成致しました!
是非ともお役立ていただければ嬉しいです。
https://youtu.be/g9t9b1BHIBo