今回の記事では、デザイン4大原則の「近接」を徹底解説していきます。
デザインって、情報をキレイにまとめて、みんなに伝わりやすくするために「センスが必要」そう思っていませんか?
実は、デザインはセンスではなく、ある程度ルールが決まっているんです。
今回は、デザインの最重要な要素である「近接」、つまり「グループ化」のテクニックを紹介していきます。
そして、「ゲシュタットの法則」って聞いたことありますか?
この原則は、デザインだけじゃなく、仕事での書類作り、学校での授業、アート、広告などにも役立ちます。
特に社会人は、見やすい書類を作ると、上司からの評価も上がりますよね。
- デザイン初心者
- 会社で企画書・プレゼン・ビジネス資料を作っている方
- 「デザインはセンスじゃない」⇒「ルールなんだ」と気になった方
ゲシュタルトの法則って?

人は無意識のうちに同じ形をしたものや、近くにあるもの同士を、1つの「まとまり」として認識しようとします。
この性質の事を『ゲシュタルトの法則』と言います。
『ゲシュタルトの法則』を利用しての、物事をどう見て理解しているかを、デザインの「近接」「グループ化」として利用するんですね。
どう利用するかというと、「要素とその間の距離」がポイント。
要素が近ければ近いほど、私たちはそれらが一緒のグループだと感じやすいんです。
つまり、『近づける、遠ざける』を行うのです!
これを知っておくと、デザインするときに、どんな情報を一緒にして、どんな情報は分けたほうがいいかが見えてきます。
内容を把握してからレイアウトを考えよう
まずは、何を伝えたいのか、その内容をバッチリ理解しましょう。
その上で、レイアウトをどうするか考えるわけです。
何を伝えるのかを決めて、要素間の距離を調整し、近接することで、見やすく、わかりやすいデザインが生まれます。
☟こちらが「小樽と東京」についてを、伝えたいレイアウトの例となっています!
どうしたら、伝わりやすくなると思いますか?

小樽と東京のそれぞれの文字と写真が、無作為に配置してあるため、写真と文字との関係性が感じられず、パッと見たときに関係性がないように見えますね。
では、正解例です☟

同じ内容の要素同士を近接配置しすることで、グループ化が強調され、情報の違いが明確になっていますね。
近接(グループ化)のコツ3つ

近接(グループ化)は、デザインの中で情報をどう整理して見せるかのカギ。
上手にやると、見ている人がスムーズに情報を得られるようになります。
1 関連する情報は一緒にしよう
関連性のある文字やイラストは、一緒にまとめてみましょう。
視覚的な関連性が高まるため、認識しやすいレイアウトになります。
これがグループ化の基本で、自然と情報が整理されて、誰が見ても理解しやすくなります。
2 余計なつながりは作らない
関連しない情報は、間違って一緒にしないように気をつけましょう。
適切に距離を置く事で、関係性がないことを明確にします。
そうしないと、情報がごちゃごちゃして、何が何だかわからなくなってしまいます。
3 余白も大事に
「余白」は情報と情報の間のスペースです。
関係性がないもの同士を、余白を使いしっかりと距離を開きましょう!
余白を上手に使うことで、グループ化した情報がさらにクリアに見え、読みやすくなります。
- 関係性のあるもの同士を近づける
- 関係性がないもの同士は遠ざける
- 余白を使ってスペースを作る
☟では近接の例を見てみましょう!

関係のある文字・イラスト同士が近くになく、わかりづらいですね…。

関係性があるもの同士が近く、近接(グループ化)で関係のある要素同士が強調されている。余白も空いてお互いの距離もあり、パッと見て伝わりやすくなっていますね!
グループ化のバリエーション3つ

デザインには、いろんなグループ化の方法があります。
ここでは、特に役立つ3つの方法を見てみましょう。
近接
近くにあるものは「仲間」だと思う
物理的に近いものは、みんなが自然と「これらは一緒のグループだな」と感じるもの。
これを利用して、関連する情報を近くに配置すると、見る人にもその関連性が伝わりやすくなります。


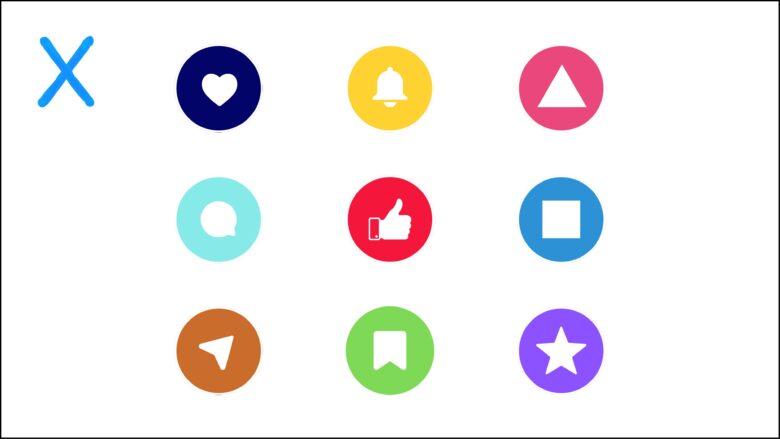
類似
似ているもの同士をまとめる
色や形が似ている要素は、一緒にすると「これらは同じ種類だな」と感じさせます。
これも、情報をグループ化する上でとても役立つ方法です。
例えば、同じアクションをするボタンは同じ色で統一するとか、似たような情報は同じスタイルで表示するといった具合です。
これをやることで、見る人が直感的に「これらは関連しているんだな」と理解できるようになります。


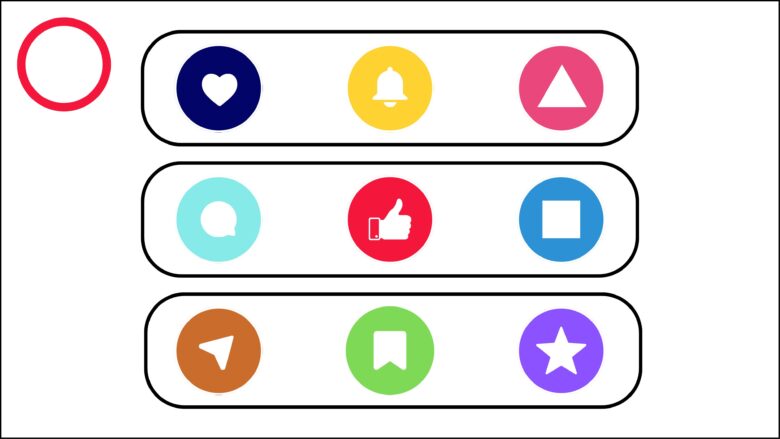
閉合
閉じた形で区切る
閉じた形、つまり線で囲んだり、同じ背景色でまとめたりすることで、一つのグループとして認識されやすくなります。
これは特に、情報の塊を明確に区別したい時に便利。
見る人は自然と、「この枠の中は一つの話題だな」と捉えることができます。


まとめ

近接のテクニックである「グループ化」・「ゲルシュタットの法則」を使いこなすことで、デザインをもっと魅力的に、そして伝わりやすくできます。
要は、情報をどう見せるか、見る人が自然と理解できるようにする事。
このテクニックを活用して、みんながパッと見て「なるほど!」と思えるようなデザインを目指しましょう。
このテクニックだけでも、デザイン初心者の方や、企画書・プレゼン・ビジネス資料を作成するビジネスマンに、必ず役立ちます!
このテクニックを上手に使って、素敵なコンテンツを世に送り出してください。
近接デザインの参考書籍
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
そして、webで試しにデザインがしてみたいと思った方はCanvaがおススメ!
今回の「グループ化」の実践が、無料でできます!Canvaについての記事を参考にしてみて下さい。




コメント