デザインで「余白の効果」を使う事は、非常に重要です!
では、「余白」にはどんな効果があるのでしょうか?
まず、「余白」は単に「空いているスペース」というわけではありません。
実は、見た目を整え、読みやすさを保つためにとても大切な要素です。
そして、余白を学ぶと、「派手で元気な印象」「落ち着いた高級感」を作り出すことができます。
・余白多い→落ち着いた高級感を作れる
・余白少ない→派手で楽しそうになる


このように、余白の効果を用いることで、印象を左右する事ができます。

それでは、デザイン上での余白の効果を、解徹底解説していきます。
デザイン 余白の効果

まず、余白とは「何もないスペース」の事です。
そして、「ホワイトスペース」と言います。
特に「余白の効果」を、デザインにおいて意図的に配置できるようになると、印象を左右できるようになります。
余白の重要性
次に、余白がなければ、視覚的にごちゃごちゃして読みづらくなってしまいます。
つまり、読者が情報を消化しやすくするためには、適度な「空間」が必要なのです。
この空間があることで、読者は重要な情報に集中でき、理解も深まります。
これでは、何が大切なのか、どこを見て良いのかが全くわかりません。

すなわち、意図的に「余白」をデザインする事が大切です!
余白の効果
では、デザインにおいての余白の効果は何でしょうか?
- 見やすさの向上
余白を適切に使うことで、画面上の情報が詰まりすぎず、すっきりして見やすくなります。 - テキストが読みやすくなる
文章の周りにスペースを置くことで、文字がくっきりと際立ち、読みやすくなります。 - 重要な部分を目立たせる
大切なボタンや情報の周囲に余白を多くすることで、それらがひときわ目立つようになり、見逃しにくくなります。 - 情報の整理がしやすくなる
異なる種類の情報や画像などを、スペースを挟んで区切ることで、どの情報がどれに関連しているのかが明確になり、整理しやすくなります。 - 高級感の演出
余白をたっぷりと使うことで、全体のデザインが洗練されて見え、高級感が出ます。 - 全体のバランスを整える
画面やページの四隅に均等にスペースを配分することで、バランスよく、落ち着いたデザインに仕上がります。 - ストレスの軽減
情報が詰まりすぎずに適度なスペースがあると、見る人のストレスが減り、快適に情報を得ることができます。
そして、「余白効果7つ」を生み出している根本が、「目立たせる」と、「まとまりを作る」です。
具体的に、印象を左右する効果的な方法を見ていきましょう!
目立たせる
目立出せたい部分の周囲に余白をデザインすると、「余白」と「要素」との対比が生まれます。
そうすると、要素を独立した部分として、強調するできます。
つまり、「何もない部分」と、「文字・写真」がコントラストを生み、強調されます!
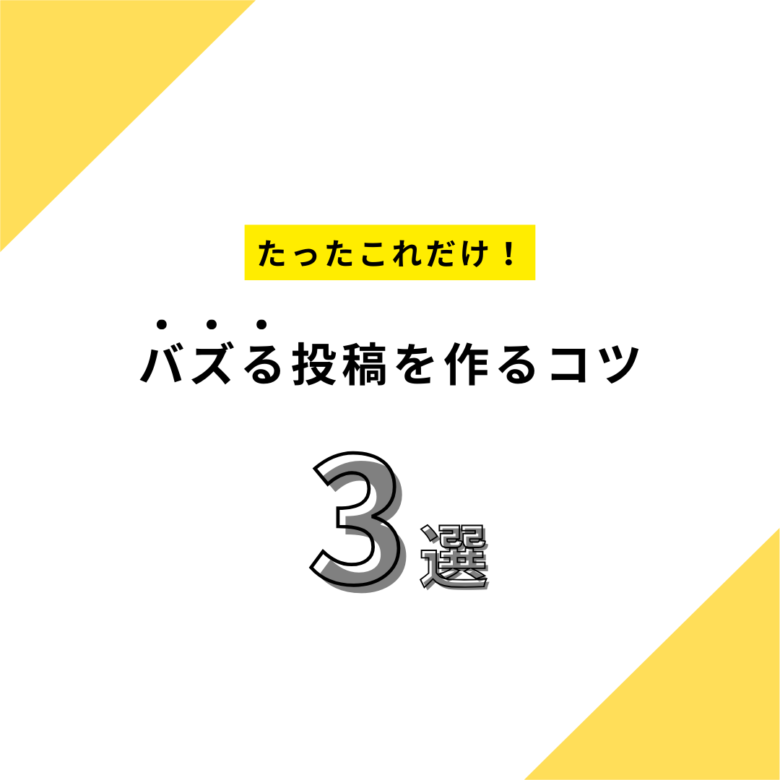
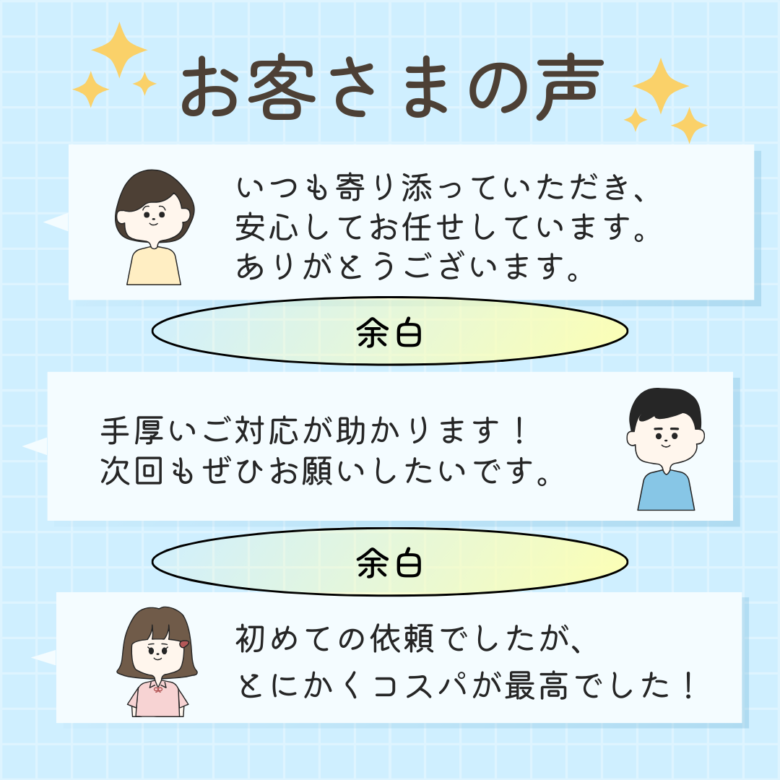
下のイラストは、そんなに派手な写真や文字ではないのに、目立っているように感じます!
左のイラストでは、パンダと文字が強調されているように見えます。
そして、右のイラストでは文字が強調され、特に「3選」というところが目に入ってきますよね!
これが、デザイン上での「余白効果」による「目立つ」です!


派手さや高級感を作れる
余白の効果がわかれば、「高級感」と「派手さ」という反対の印象を作り出すことができます。
これは、ジャンプ率という考え方で、見た目の印象を左右する技術です。
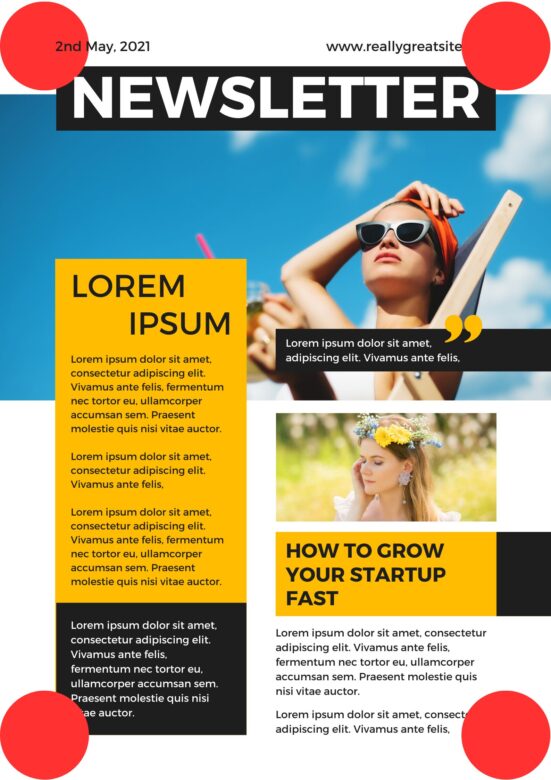
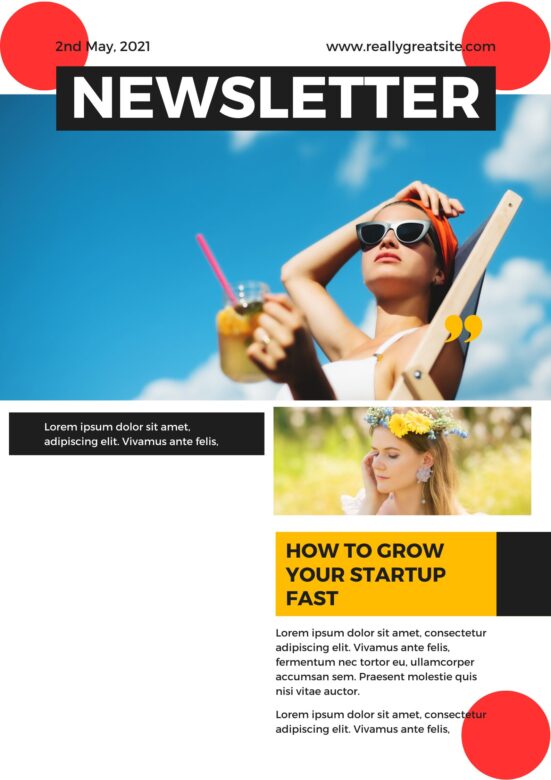
どちらが派手で、どちらが高級だと思いますか?
同じ内容・字体ですが、余白をデザインすると、大きく印象は異なる事がわかりますね!


例えば、にぎやかな空間では、大きな声を出さなければ存在を伝える事はできません。
しかし、静かな空間では、小さな声でも響かせることができます。
つまり、これを余白のデザインに置き換えると「静かな空間=広い余白」になります。
この事を理解できていると、余白の効果を用いて、落ち着いた感じや高級感を作り出すことができます。

近接
私たちは、無意識のうちに近くにあるもの同士を、1つの「まとまり」として認識します。
特に、要素が近ければ近いほど、私たちはそれらが一緒のグループだと感じやすいんです。
つまり、各要素同士を近くに配置し、その間に余白をデザインするとグループを作り出す事ができます。
これも、デザインの4大原則の近接の考え方にもつながります。



- 余白を大きく取ると、他の要素が目立つ。
- 派手さ・高級感が作れる。
- グループを作り、情報を視覚的に伝える事ができる。
余白効果の活用法

以上の考え方を応用すると、「余白」で、自分が意図するイメージを作り出すことができます。
この考え方は、例えば広告や雑誌・POP、そしてYouTubeのサムネイルなど、多岐にわたる分野で応用されています。
そして、ブランドイメージの形成にも重要な役割を果たします。。
余白が「多い」「少ない」で、印象は激変!
「余白が少ない」デザイン
このデザインは、余白が少なく、情報を詰め込んだ活気ある印象を与えます。
そして、元気と活動的な感じが満載で、視覚的にも刺激的です。
特に、若い世代やカジュアルなブランドに適しており、元気さを表現するのに最適です。
例えば、強く注意を引き付けるために使用されています。




ディスカウントストアでは、余白が少なめに設計されることが多いです。
例えば、皆さんご存じのドン・キホーテは、商品が多く密着し、目を惹くポップなどがありますよね!
そして、商品を密集させることで、「楽しそう」「にぎやか」な雰囲気を演出しています。
そうすることで、掘り出し物を見つける楽しみを提供しているのです。
つまり、余白を少なくすることで、「派手さ」や「にぎやかさ」が感じられ、お客さんがより多くの時間を店内で過ごすよう促していると考えられます。
余白が少ないデザイン例
- 若者向けファッション広告
カラフルでダイナミックな背景に多くのモデルを配置し、ファッションアイテムを際立たせます。 - 音楽フェスのポスター
バンドの写真やロゴ、日程などを密集させて情報を一目で伝えるデザインです。 - スポーツチームのスケジュールカード
試合日程、チームの写真、スポンサーロゴなどをぎゅっと詰め込んで、ファンに情報を提供します。 - 子供向けおもちゃのパッケージ
明るく元気な色使いで、キャラクターや遊び方を多く提示し、子供たちの注意を引きます。 - フードメニュー(ファーストフードチェーンなど)
多数のメニューオプションや写真を使い、ビジュアルに訴えて注文を促します。
「余白が多い」デザイン
一方で、余白が多いデザインは、洗練された印象を与え、高級感を演出します。
余白を多くすることで、製品やサービスに対する信頼感と品質の高さを視覚的に伝えることができます。
特に、ラグジュアリーブランドやプロフェッショナルなど、ビジネス向けのコミュニケーションに適しています。
高級レストランのメニューやエグゼクティブ向けのビジネスレポートで見ることが多いですね。




「余白が多い」デザイン例
- 高級ジュエリーブランドのカタログ
高価なジュエリーの一点を中央に配置し、余白を多くすることでその豪華さを際立たせます。 - 企業の年次報告書
重要なデータや情報を際立たせるために、クリーンなページレイアウトを使用し、プロフェッショナルな印象を与えます。 - アートギャラリーの招待状
作品のイメージを中心に配し、その周囲を広く取ることで、作品の美しさに焦点を当てます。 - 高級レストランのメニュー
料理名とその説明のみをシンプルに記載し、洗練された雰囲気を演出します。 - 化粧品のパッケージング
製品のボトルやチューブを中心に置き、余白を設けることで、製品の純粋さや高品質を際立たせ、消費者に高い信頼感を与えます。
「余白効果で印象を作れる」 まとめ
このように、デザインにおける余白効果の使い方一つで、メッセージの伝え方やブランドイメージが大きく変わります。
- 余白が少ない→活動的な印象で、強く注意を引き付ける
- 余白が多い→洗練された印象を与え、高級感を演出
余白の役割がわかると、目的に応じた視覚効果を作り出すことができるようになります。
コラム:私の失敗談

皆さんも、一度はこの失敗をしたことがあるのではないでしょうか?
ビジネスでの、プレゼン資料作成の事です。
私はパワーポイントを用いて、文字とグラフ資料を作っていました。
特に、「見やすく、伝わる」ことを心掛け、文字やグラフを大きくするようにしました。
そして、イラストなども入れアニメーションも付け、盛沢山の資料にしました。
しかし予想通り、このアプローチは逆効果。
詰め込み過ぎたせいで、スライド内の情報が密集し過ぎ、ごちゃごちゃとした印象を与えてしまいました。
つまり、見やすくしようとしたが、結果「伝わりにくくなった」のです。
この経験から、詰め込み過ぎは良くない事を痛感しました。
情報を多く見せる事は、確かに重要です。
しかし一方で、情報の配置や余白の取り方が、資料の可読性や理解度を大きく左右するという事実を学びました。
プレゼン資料では、情報の「見せ方」が理解度に直結します。
結果的に、シンプルで洗練されたデザインが、最も伝わりやすい資料であると学びました。
つまり、内容は全てスライドに入れず、言えば伝わる事も多いんですね!
では、具体的な余白の作り方を見ていきましょう!
余白の作り方

多くの要素を大きく配置すると、窮屈で読みづらくなります。
ここまで読んでくださった方なら、もうわかると思いますが、要するに、「あらかじめ余白をデザインする」ことが必要になってきます。
さあ、最後の章です。「余白の作り方」を見ていきましょう!
余白デザインの基本
基本は「揃え」を使う事です。
・左揃え
・右揃え
・上端揃え
・下端揃え
※「中央揃え」は不向き
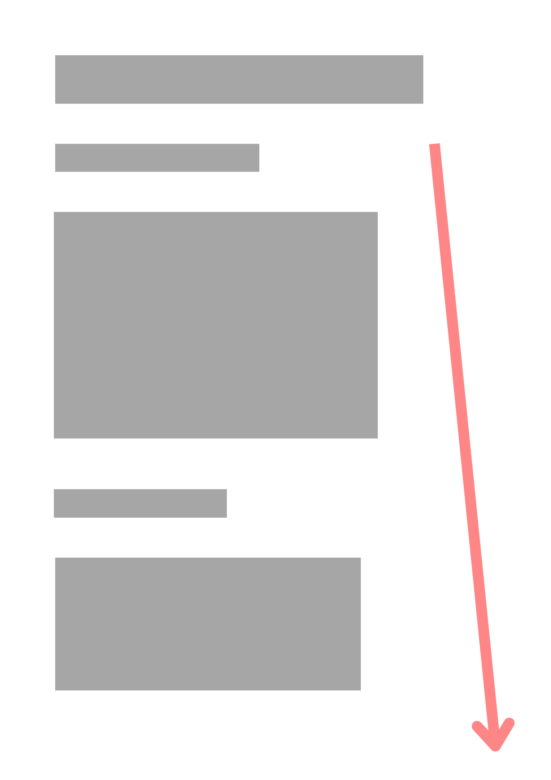
「上下左右揃え」をすると、要素があるところと、余白が明確になります。
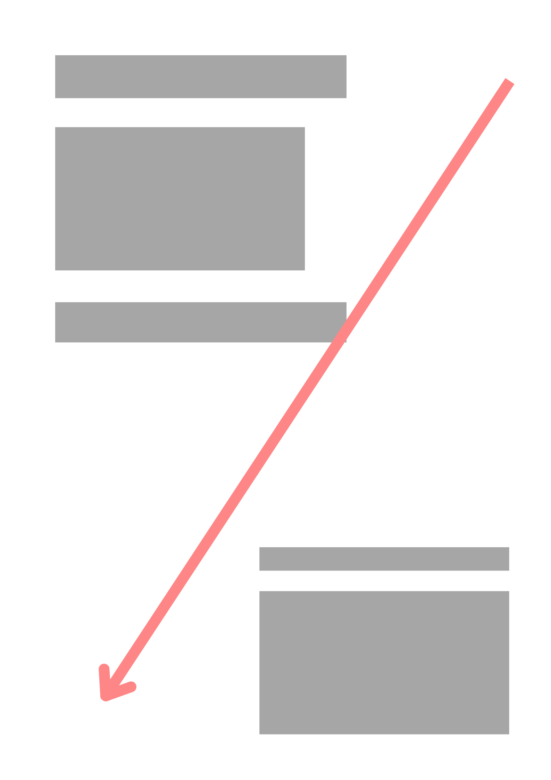
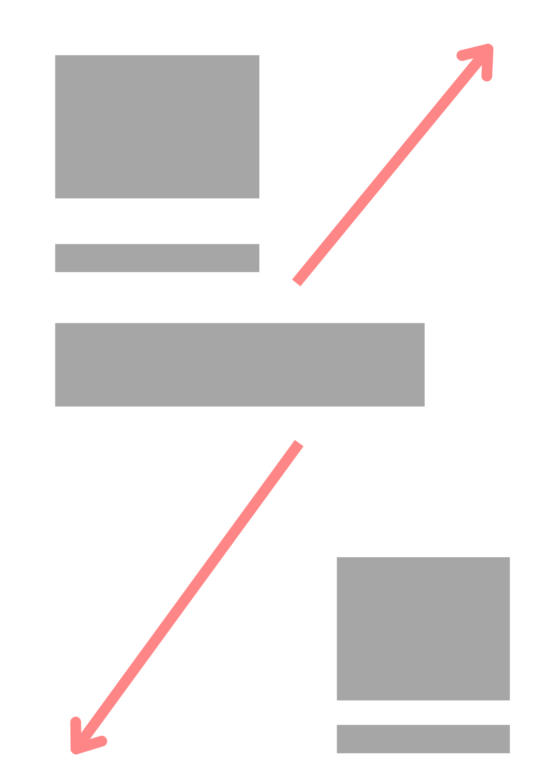
そして、紙面の端レイアウトしていくと、矢印の部分に、余白を作ることができます。




その結果、要素と余白との間で、コントラストが生まれ空間の広がりと安定感の両方を生み出すことができます。
このように、「上下左右揃え」は、空間的な余白が多く感じられ、様々なレイアウトパターンを検討することができます。
中央揃えは不向き
なぜ中央揃えが、余白デザインに不向きなのか。
実は、「中央揃え」は、上級者向きなんです!
それは、最初に真ん中に配置しまうと、空間が四隅に分散してしまい、余白が感じられなくなるからです。
そして、その後に配置するイラスト・文字も、スペースが限られてしまうので、配置しずらくなってしまいます。
まずは、デザインになれるまでは、上下左右揃えで余白をしっかり作り、中央揃えは避けましょう!
空間の逃げ場を作る
最後のコツは、「空間の逃げ場」です。
緊張感のあるデザインを作りたい時は別ですが、空間の逃げ場がないと、窮屈で息苦しい印象になります。
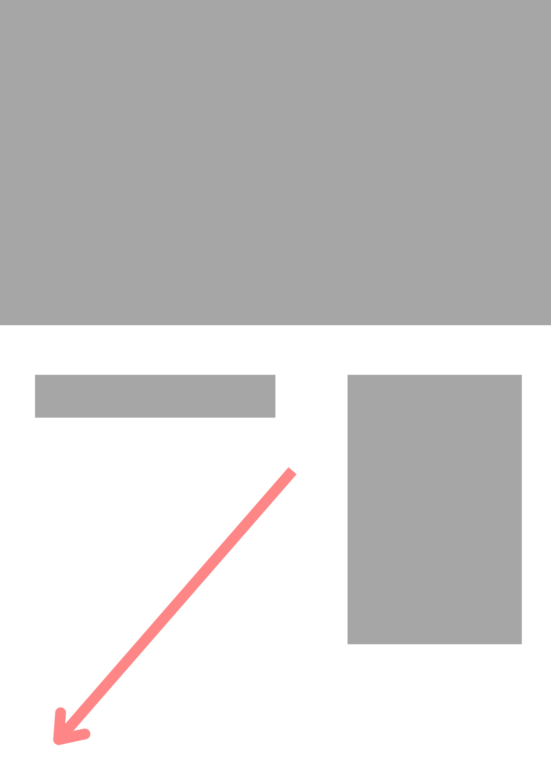
下記のデザインのように、デザインの四隅すべてに要素が配置されていると、逃げ場がなくなります。
赤●が四隅の配置です。

四隅の配置は2~3か所にとどめ、4か所すべてに配置するのは避けましょう。
具体的には、このような例になります。



とても簡単な方法ですが、これだけで、余白が活きるデザインとなります。
デザインに限らず、プレゼン資料も同様で、四隅の配置は必ず2~3か所にとどめましょう。
これを覚えているだけでも、詰め込み過ぎた印象はなくなり、1段階上のデザインになります。
・「上下左右揃え」を使う
・四隅は、必ず1つは空ける
まとめ

以上が、「余白デザイン」のまとめです。
- 余白の効果は、「目立たせる」と、「まとまりを作る」
- 「派手さ」と「落ち着き」を作り出せる
- グループを作ることができる
- 余白デザインの基本は「上下左右揃え」
- 必ず、1か所は空間逃げ場を作る
最後に、「余白の知識」は、webデザイナーだけではなく、ビジネスでも応用です。
そして、必ず、必ず、必ず役にたちます!
知っているのと、知らないとでは雲泥の差が付きます。
是非とも、余白を活かし、豊かなデザインを作る一助となれば幸いです!
Webデザインをするなら、おすすめはCanva!





コメント