Canvaでコード生成して、プログラミングができる時代になりました!
「プログラミングに憧れるけど、コードなんて書けない…」
「専門知識ないし、プログラミングはできるはずがない…」
なんと!?2025年のCanva Createで『Canva AIコード生成』が登場しました。
そのため、驚くほど簡単にコーディングができるようになったんです。
そして、Canva AIに文章を打ち込むだけで、簡単にコンテンツを作れる!
さらに、Canva上でプログラミングを動かせて、Webで公開までできちゃう。
つまり、この記事では【Canvaコード生成の魅力】を、この記事で徹底解剖していきます。
Canva初心者でも5分で分かる、プログラミングの新時代を一緒に覗いてみませんか?
・Canva AIコード生成で新時代のプログラミング
・知識ゼロでも、Canvaでプログラムを動かせる方法
・実際に使える、Canvaコード生成プロンプト11選
Canva AIが自動で顔をぼかしてくれる新機能!

Canva AIでコード生成【革命的新機能】

まず、Canva AIコード生成とは何か?
2025年のCanva Createで発表された、Canvaのコード生成できる機能です。
『プログラミング知識ゼロ』でも、テキストで「こんなものを作りたい」と伝えるだけで、AIがコードを生成し、動くコンテンツに変えてくれます。
しかも、「こんな感じのサイトを作って」と入力するだけで、Webサイトサイト作る事ができます。
また、計算機やクイズ、価格シミュレーション、ミニゲームなど、アイデア次第で可能性は無限!
具体的には、以下にゲーム・教育・実用的なプログラミングを紹介していきます。
だからこそ、Canva AIコード生成は、「誰でもクリエイターになれる」ツールとして注目を集めています。
つまり、Canva AIコード生成を使うと
コーディングの知識なしで、プログラミングが作れる!
要するに、誰でもプログラムコードを書いて、動かせる新時代への革命が起きました!
Canva AIコード生成のスゴさ!

次に、なぜCanva AIコード生成がこんなに話題なのか、具体的なメリットを3つ挙げてみましょう。
直感的操作でコード生成

まず、難しく専門的なコーディングの知識は一切不要です。
具体的には、新しくなったCanvaのホーム画面で、「こんなものを作りたい」とプロンプトを入力するだけ。
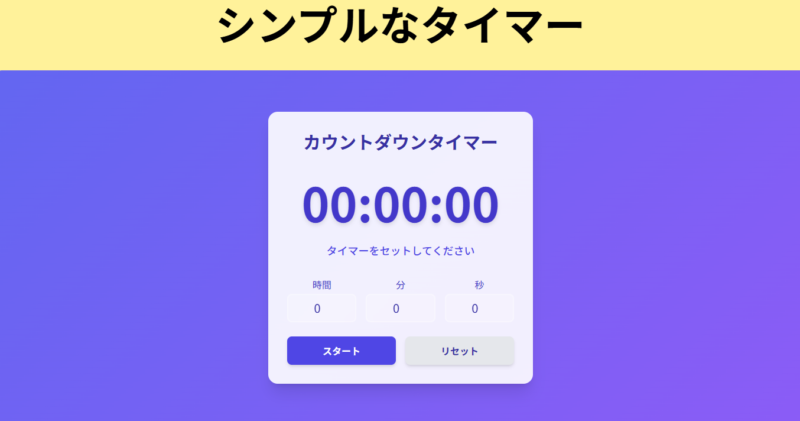
例えば、「カウントダウンタイマーを作って」と入力すれば、数分で動くタイマーが完成!

共有が超簡単
驚くことに、CanvaのAIコード生成で作ったコンテンツは、ウェブサイトで公開する事ができます。
つまり、全世界の人に見てもらったり、実際に触ってもらう事ができます。
さらに、CanvaのWebサイトを作成し、動くプログラムを入れ込む事ができます。
・難しく専門的な知識不要。
・プロンプトを入力するだけ。
・Webサイトとして公開できる。
実際に使ってみよう!Canva AIコード生成でプログラミング
では、Canva コード生成の使い方をステップごとに解説します。
Canva初心者でも、すぐに試せる簡単な手順です!
ちなみに、世界最速でYouTubeにテトリスを作ったショート動画を上げました!

まずは、Canvaを開き、ホーム画面の「Canva AI」を選択。
そして、検索窓下の【コード生成】を選択します。
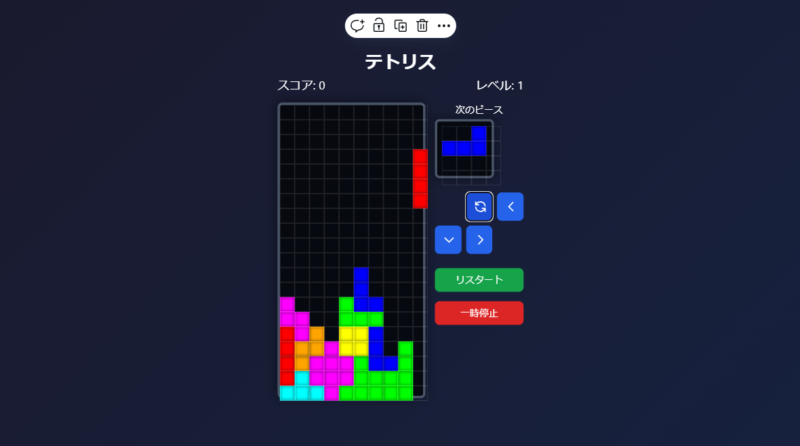
たとえば、「テトリスを作って」と入力。
そうすると、Canva AIがコード生成してくれ、数分でコーディングが完成します。
※具体的には、簡単なプログラムなら1分、複雑であれば5分ほどの時間です。


最後に、【デザインに使用】をクリックします。
そして、Canvaデザインで実際にプログラムを保存します。
初心者でも簡単!Canva AI コード生成のプロンプト例 11選

Canva AIコード生成のすごさ・簡単さは、お分かりいただけたかと思います!
でも、「何を作ればいいの?」
さらに、アイデアが思い浮かばない…と迷う初心者さんも多いですよね。
そこで、大活躍するプロンプト例を、ゲーム、教育、実用性の3カテゴリーで20個厳選!
プログラミングの知識ゼロでも、これをコピペすればOK。
まずは、試してみて!
さらに、以下のプロンプト例は、全てWebで公開しているので、実際に動いたプログラムに触る事ができます。
ゲーム編

まず、レトロゲームをCanva コード生成で作ってみましょう!
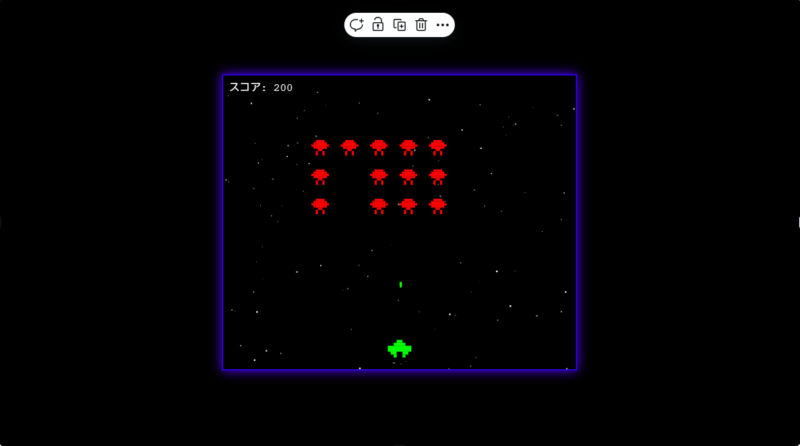
1. スペースインベーダー風レトロゲーム

懐かしのスペースインベーダーを再現!
スペースインベーダー風ミニゲーム。ピクセルアート風の宇宙船が画面下部で左右に動ける(矢印キー使用)。スペースキーでミサイルを発射。画面上部に3列のエイリアン(各列5体)がランダムに動く。ミサイルがエイリアンに当たると消滅、スコアが加算。エイリアンが画面下に到達するとゲームオーバー。背景は星空、宇宙船とエイリアンは8ビットスタイルでデザイン。クリア(全エイリアン撃破)で『勝利!』と表示
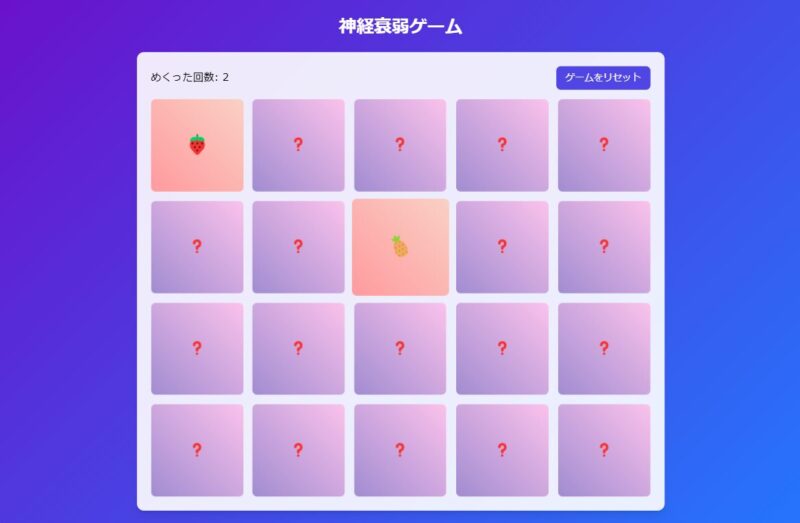
2. シンプルな神経衰弱ゲーム

神経衰弱は、幼児のお子さんとのゲームに最適。さらにトランプの枚数を減らしたり、増やしたりして、難易度を調整する可能です。
神経衰弱ゲーム。20枚のカードでペアを当てる。揃ったら花火アニメーションを表示、全て正解したら、クリア。
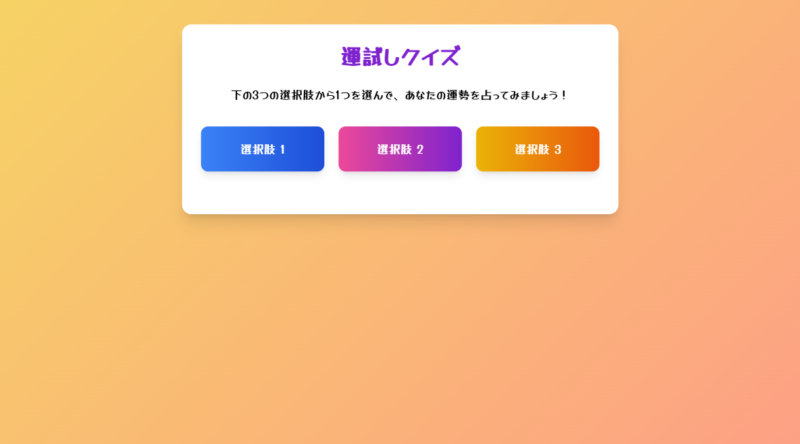
3. 運試しクイズゲーム

3つ目は、占いにピッタリのプロンプト。
お子さんと簡単に作れて、何度も挑戦したくなる!
具体的には、5択や10択にしても面白いですね!
3択の運試しクイズ。ランダムに『ラッキー!』などの結果を表示。カラフルな背景付き
4. スロットマシンゲーム

すごくシンプルなスロットゲーム。
ちなみに、私は一回も揃える事ができませんでした…
あなたは、絵柄を揃えられる?
スロットマシンゲーム。3つの絵柄が揃ったら『おめでとう!』と表示。ボタンでスタート
5. テトリス

不動の王道ゲーム、テトリスを再現。
テトリスを作って。
教育編

次に、お子さんや学生向けの教育ツールを、Canvaのコード生成でコンテンツを作りましょう。
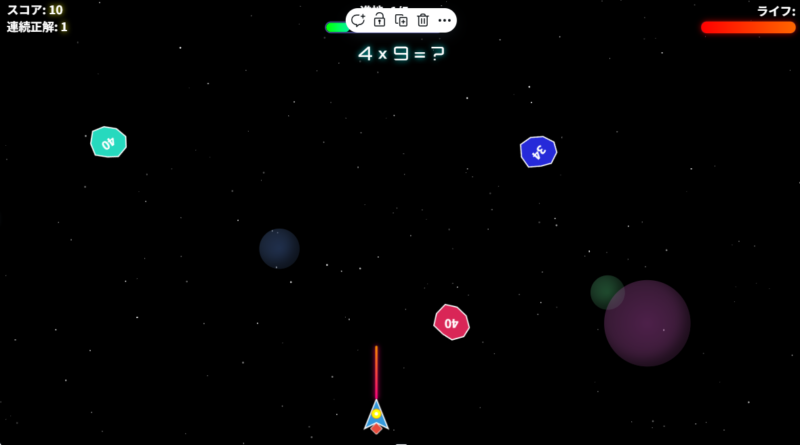
6. かけ算練習ゲーム

親子で一緒に、かけ算ゲームを作って、楽しく覚えちゃおう!
かけ算が嫌いでも、自分でゲームを作ると、遊べて自然と思えられるかも。
かけ算ゲームを作成して下さい。難易度は3段階(初級:1~5の段、中級:6~9の段、上級:全ての段)。マウス操作で宇宙船を動かし、クリックでレーザーを発射するシンプルな操作性。 問題の答えが書かれた正解の隕石を撃ち落とすと得点獲得。 連続正解でコンボボーナスが発生する仕組み。 5問正解でレベルクリアとなるゴール設定。レベルクリア後に次の難易度に進める機能。 爆発やお祝いなどの視覚的エフェクトを含む。進捗バーで残り問題数がわかるUI。男の子が夢中になるような宇宙デザインと演出。
7. 中学生向けの英単語トレーニングゲーム

小学生だけではなく、中学生向けにも英単語トレーニングゲームを作る事ができます。
中学生向けの英単語トレーニングゲームを作成して下さい。難易度は、英検3級レベルを網羅。10問正解で次の単語問題へ進める。しかし、間違えた単語のみを次のレベルになる前に出題し、間違った単語を全て正解したら、次のレベルに進める。
8. 県庁所在地当てゲーム

県庁所在地当てゲーム、これで小学校のテストもバッチリ!
大人も意外とわかっていないかもしれません…
小学生向けの県庁所在地当てゲームを作成して下さい。県の名前が出て、その県庁所在地を当てる。
9. 歴史ゲーム

高校生向け歴史マッチングゲームも作れちゃいます。
これでさらに、歴史マスターを目指せる?!
生徒が用語と定義を結びつけるインタラクティブな単語マッチングゲームを作成します。例として、6つの幾何学用語を含む数学用語セットから始めます。カラフルなデザイン、ヒントシステム、正解時のお祝いアニメーションを含めます。科目は歴史で高校生の教科書内容を網羅し、正解していくと次々に新たな問題が出る。自然のビジュアルで、高校生向け。
実用編

最後に、実用的に仕事や生活で役立つ実用コード生成を、Canvaのコード生成で作成しました!
つまり、Canvaでコード作成すれば、日常生活が豊かになる?!
10. 名簿比較ツール

まず、仕事で名簿を見比べる時ってありませんか?
変更された人を見つけるのって一苦労ですよね。
そんなときのために、名簿比較ツールを作りました!
つまり、このツールを使うと、変更点が一瞬でわかります。
具体的には、名簿ではなくて、物品のなどでもいいでしょう。
毎月の名簿の違いを素早く見つけるツールを作って。2つの名簿を比較して、追加された人、削除された人を一目で確認できるように。前月と今月の名簿を入力して「比較する」ボタンをクリックすると、追加された人と削除された人が一目でわかります。変更があった人は色付きでハイライト表示。 試してみたい場合は「サンプルデータ」ボタンをクリックすると、40人程度のサンプル名簿が自動入力。サンプルでは3人が削除され、3人が新しく追加されています。名前の順番に関係なく、純粋に追加・削除された人だけを検出。重複した名前がある場合は自動的に削除。苗字と名前の間にスペース有無に関わらず同一人物と認識できるように。最後にこのツールの使い方説明文も明記して、誰でも使いやすいように。
11. 価格計算ツール

サイト内に埋め込めるような、価格計算ツールです。
具体的には、サイトに入れると、見れくれた方に実際の価格を伝える事ができます。
ビジネス向けのスマートでモダンな価格計算ツールを作成して。例として「スタジオ写真」(セッション:1500~2500円/時間、編集:50円/画像、アルバム:100~300円)。追加オプションも3つ作成。トレンディなデザイン素材を取り入れた魅力的なビジュアルで、完全にモバイルに対応し、非機能的なボタンは省いて作成します。
Canva AIコーディングの具体的な活用例
最後に、Canva AIコード生成を、どうやって使えばいいの?
と気になっている初心者さんに、3つの具体的な活用例を紹介します!
自分用に活用

まず、Canva コード生成は自分用のコンテンツ作りに最適!
例えば、子供と遊んでみたい時、プログラミングを知りたい時などに役立ちます。
具体的には、「インベーダー風ゲーム」「テトリス」などを作って、家族で遊びましょう!
クライアントに感動を!プログラミングを納品

次に、Canvaのコード生成を仕事に活かす方法。
具体的には、フリーランスや副業でデザインを請け負う場合です。
つまり、Canvaでコード生成した動くデザインコンテンツを納品して、クライアント様を驚かせましょう!
Webサイトに埋め込み活用

最後に、WebサイトにCanvaコード生成を埋め込む活用法です。
まずCanvaは、Webサイトも作る事ができます。
つまり、Canva AIでコード生成したプログラムを、サイトに入れるのです。
具体的には、「料金シミュレーション」などを入れる事で、サイトのクオリティーが驚くほど上がります。
もう、プロのプログラマーが作ったサイトのようになるかもしれません?!
要するに、文字だけではなく、動くプログラムがある事で、サイトの価値を高める事ができます。
皆さんはどんな使い方が良いと思いますか?
まだまだCanvaのAIコーディングは登場したばかり。そのため、これからもどんどん活用法が生まれてくることが予想されますね。
まとめ

Canva AIコード生成は、全くプログラミングコード知らない人でも、簡単にコンテンツを作れる革命的な神ツール!
つまり、Canvaコード生成の登場で、プログラミングのハードルは驚くほど低くなりました。
・コーディング知識がなくても、Canva AIでプログラム作成できる。
・ゲーム・教育・日常生活・仕事など、様々な場面で活用できる。
・Webサイトの品質が爆アガリする。
使ってみた感想
まず、私はプログラミングの知識はありませんが、様々なプログラムのコードを生成する事ができました。そして、実際に動くプログラムを目の当たりにし、すごく感動しました。
実際には、ざっくりしたプロンプトで試し、修正を重ねると面白い結果になる事も多かったです!
しかし、実際にコード生成してみると、難しい部分もありました。具体的には、教育プログラム作成時に、地図や時計・分数など形のあるコード生成しました。しかし、形が歪に生成され失敗してしまいました。
ですが、何事もそうですが、チャレンジしてみる事で、CanvaAIコーディングの多くの事がわかりました。
ぜひ皆さんも、プロンプト例11選を参考に、色々作ってみて下さい。
・ざっくりしたプロンプトからスタートし、修正を重ねた方が良いコード生成ができる。
・コード生成には、数分かかる。
・地図・時計などの形がメインの場合は、歪んで生成される。


コメント