デザインの4大原則は「近接・整列・反復・対比」です。
今回は前回の記事に引き続き
をモットーに解説していきます!
まず、レイアウトの基本は「要素同士を揃える」です!
人は規則正しく整列されている物を見ると、本能的に「美しい」「きれい」と感じます。
つまり、人の目は優秀であるため、少しのズレでも違和感を感じます。
そして、少しのずれは、デザイン全体の印象を大きく崩れさせてしまいます。
並べるだけで、見た目の美しさと、情報の明瞭さを格段に高めることができます。
- デザイン初心者
- これからデザイン副業をしようと思っている方
- 会社で企画書・プレゼン・ビジネス資料を作っている方
- 「デザインはセンスじゃない」⇒「ルールなんだ」と気になった方
それでは、デザインの質を上げたり、ビジネス書類の質を上げる事ができる、「整列」について詳しく見ていきましょう!

少しのずれでも、デザインは崩れる

整列がほんの少しでも狂うと、デザイン全体の調和が崩れてしまいます。
そのため、テキストや画像、アイコン、文字など、デザインに含まれる全ての要素の整列を心がけることが不可欠なんです…。
「ちょっと大変」と思いましたか?
しかし、要点をつかめば自然とできるようになっていきますので、まずは例を見てみましょう!
例えば、こちらが整列されていない例と、整列されている例です。


さすがに、整列していない方はちょっと大げさですが、崩れた仕上がりになっていますね。
何を揃えるのか

写真と文字、グラフと説明文などが揃える要素です。

見逃しがちですが、余白の間隔も揃える事が重要です。
イラストの間隔を揃えたら、次は余白の間隔を揃えていきましょう。

ただし、揃える時は近接:グループ化(前ブログ記事)でも説明しましたが、揃えることによってグループ化されます。
ですので、関連性の高い要素同士を揃える事が重要ですよ!
- グラフと説明文、写真と文字、イラストとボタンなどを揃える
- 揃えるのは、関連性の高い要素同士を揃える
- 余白の間隔も揃える
どこでそろえるのか

揃えると言っても、「揃える場所」は一つではありません。
さまざまな整列の方法がありますが、例えば左揃え、中央揃え、右揃えが主に用いられます。



テキストの読みやすさを考慮すると、左揃えが一般的です。
中央ぞろえは難しい?
中央揃えは見た目をエレガントに見せることができますが、バランスを取るのが難しい方法です。
実は、中央揃えでは左揃え・右揃えと比べて「基準線がわかりずらい」というデメリットがあります。
読み手としては、明確な基準線が見えていた方が、製作者の意図を容易に理解できます。
つまり、紙面を製作する際は、最初から中央揃えを考えるのではなく、左右揃えの方がベターと言われています!


デザイン 整列の3つ方法

揃える方法は3つあり、各特徴を説明していきます。
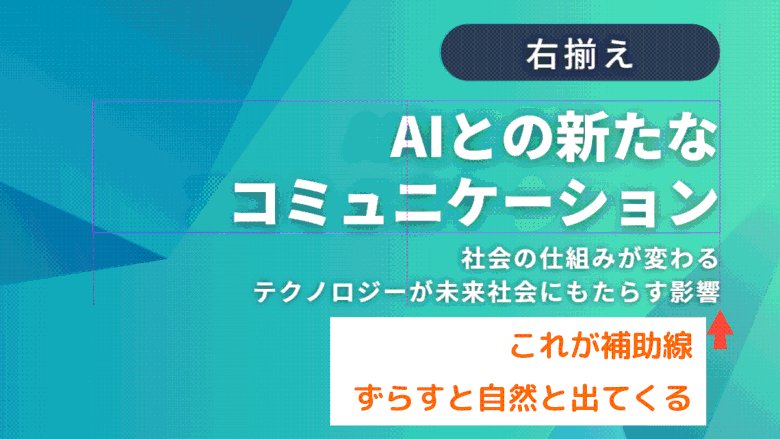
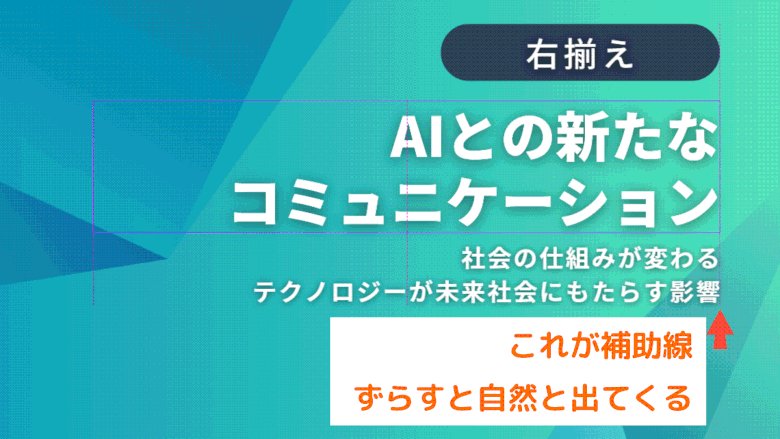
1 補助線を使う
各デザインソフトウェアの補助線機能を活用し、要素の整列を正確に行います。
ちなみに、Canvaなら、動かすと自然と補助線が出てくれます。
各要素同士を揃えるのに、とても便利です。

この方法は、一番簡単に要素同士を揃える事ができるので、おススメです!
他のデザインツールでも補助線は出てきますので、試してみて下さい。
2 ガイド線を自分で引く
基準になるガイド線を自分で作成し、そのガイド線に沿って各要素を揃えていく方法です。
ガイド線を引く作業があるので、ほんのすこし手間がかかります。
具体的には、多くの時間・手間がかかるデザインを作るのにおススメの方法です。

3 グリッド線を使う
紙面全体の方針に関わるような、大きい要素を配置するときに設定します。
グリッド線は、自分では引かず「設定」します。
そして、それに沿って要素を配置していきます。
グリッド線に従って要素を整列させることで、統一感のあるデザインを作成することができます。

- 補助線は :ずらすと勝手に出てくる
- ガイド線 :自分で引く
- グリッド線:設定をする
各線の特徴を捉えて、整列に利用しましょう!
ほとんどのデザインは補助線で十分、細かでバランスが気になるデザインでガイド線・グリッド線を使っていきましょう!
補助線・ガイド線・グリッド線の具体的な引き方は、こちらの記事を参考にして下さい。

写真の表示範囲もそろえる

写真を使用する際には、表示範囲も揃えることが重要です。
例えば、顔が小さかったり、大きかったり、偏っていたりすると、統一感がありません。
物や商品も同じで、被写体の表示範囲を揃えて、文字も整列させていくと、さらに伝わりやすくなります!


デザイン 整列のまとめ

デザイン原則「整列」を使いこなすことで、デザインをもっと魅力的に、そして伝わりやすくできます。
つまり、見る人が、自然と美しいと感じるように
「整列」を活用して、みんながパッと見て「なるほど!」と思えるようなデザインを目指しましょう。
このテクニックだけでも、デザイン初心者の方や、企画書・プレゼン・ビジネス資料を作成するビジネスマンに、必ず、必ず役立ちます!
整列テクニックを上手に使って、お客さん・同僚・上司を驚かしてしまって下さい!
前項の「反復」と組み合わせると、さらに効果的なデザインができます!さらに、デザインの4大知識が深まっちゃいますよ!

では、最後にCanvaととても相性が良い本をご紹介!(*’▽’)/~~~
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。


コメント