今回はCanvaのガイド線を使って、効率的にデザイン原則「整列」ができちゃう方法をご紹介します!
まず、デザインにおいて、「近接・整列・反復・対比」の4大原則は、見やすく、理解しやすい作品を作る上で非常に重要です。
特に、「整列」は、全体のバランスを整え、視覚的な一貫性を持たせるために不可欠です。
- Canvaで「整列」ができちゃう
- Canvaでガイド線が作れる
- Canvaでグリッド線が作れる
☟このブログ記事をサクッと3分にまとめました!
お時間がない方は、この動画を見るだけでもガイド線について知れる!
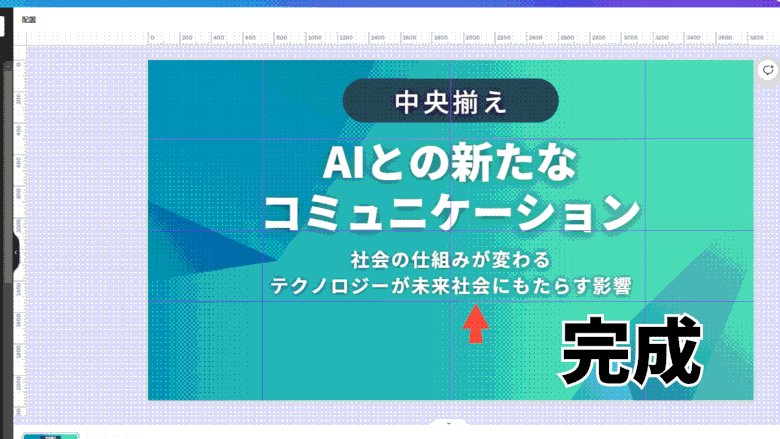
そして、一瞬で文字を揃える方法はこちら☟
ガイド線とグリッド線って何?

「整列」をする時に使う、「ガイド線」と「グリッド線」そして、「補助線」があります。
これらは、デザイン内での要素の配置を整え、バランスを取るために使用されます。
しかし、これら二つの線にはどのような違いがあり、どのように使い分けるべきなのでしょうか?
ガイド線とは
まず、ガイド線とは、デザイン画面上に手動で設置する線です。
例えば、画像を画面の中央に配置したい場合、中央にガイド線を引きます。
そして、次にその線に合わせて要素を配置します。

このよう、たくさんの要素を整列させて配置したい時に、ガイド線はとても便利です!
グリッド線とは
一方、グリッド線はデザイン画面を一定の間隔で区切る線で、画面全体に等間隔の格子状の線を作り出します。
グリッド線は、ページ全体のレイアウトを計画する際に特に有効で、一貫性のある配置や間隔を実現するのに役立ちます。

特に、デザイン要素をグリッドに合わせて配置することで、統一感のある「整列」されたなデザインを作成するのに有効です。
補助線とは
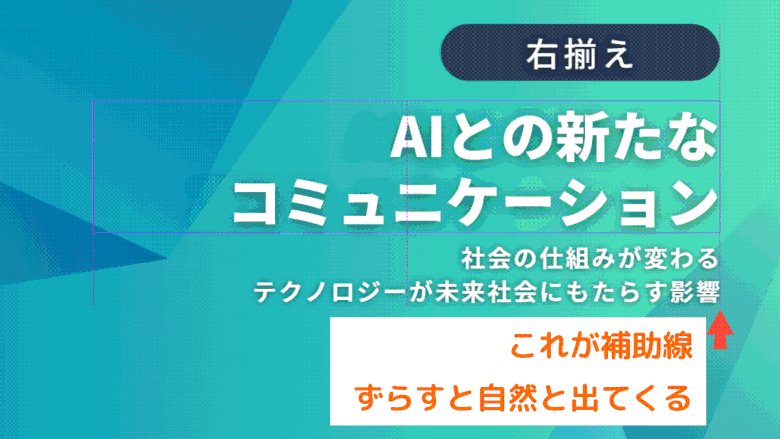
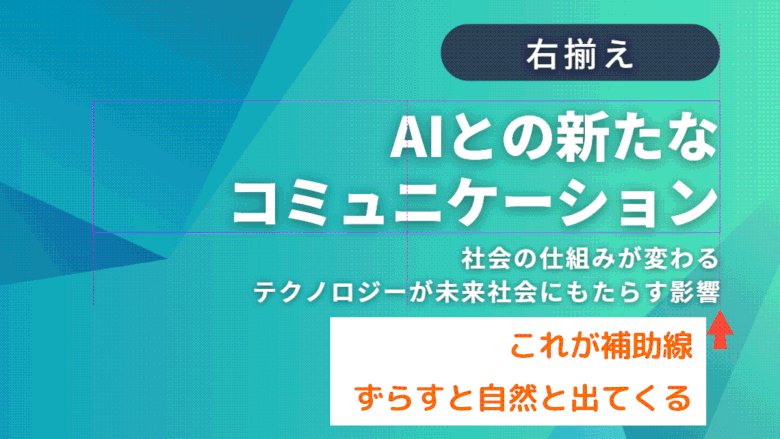
最後に、補助線という線もあります。
この線は要素を動かすと自然と出てくる線です。
Canvaで、ガイド線やグリッド線を引くまでもない時には、補助線を使って合わせていきましょう!
具体的には、☟右に徐々にずらし、自然と出てくるのが補助線です!

実は、この補助線が一番使う線です!
Canvaでは、ガイド線やグリッド線を出すまでもない事がほとんどなんです(笑)
使い分けのポイント
単一の要素を、特定の位置に正確に配置したい場合はガイド線を使用し、ページ全体のレイアウトを整える場合はグリッド線を活用します。
また、ガイド線は自分で設定できるため、柔軟な配置が可能です。
一方でグリッド線は、ページ全体の構造を見る線であるため、一貫性のあるデザインを作成したい場合に適しています。
- ガイド線は自分で作り出し、自分が指定した所に配置できる
- グリッド線は、ページ全体を考えるのに適している。
- 補助線は、要素をずらすと出てくる。「整列」に一番役に立つ。
Canvaでガイド線・グリッド線を引く

Canvaでは、ちょっと面倒なガイド線・グリッド線を引き…
しかし、初めに線を引くと、逆に時間短縮ができちゃいます!
ですので、Canvaで良いデザインを作りたいと思った方は、初めから「ガイド線・グリッド線」を引く方法をここで覚えましょう!
一度覚えると、ガイド線をちょっと出して、上手に整列ができるようになります。
つまり、このひと手間で、デザイン4大原則ができちゃうんだから、やらない手はないですね。
Canvaでガイド線を引く方法
さあ、Canvaでガイド線を引く作業は、とっても簡単!
慣れれば数秒でガイド線を引くことができちゃいます。
Canvaの編集画面で「①ファイル」→「②表示の設定」→「③定規とガイド表示」をクリック

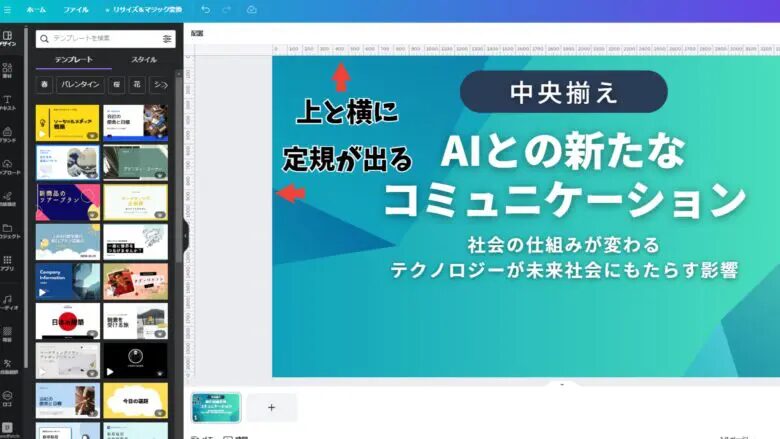
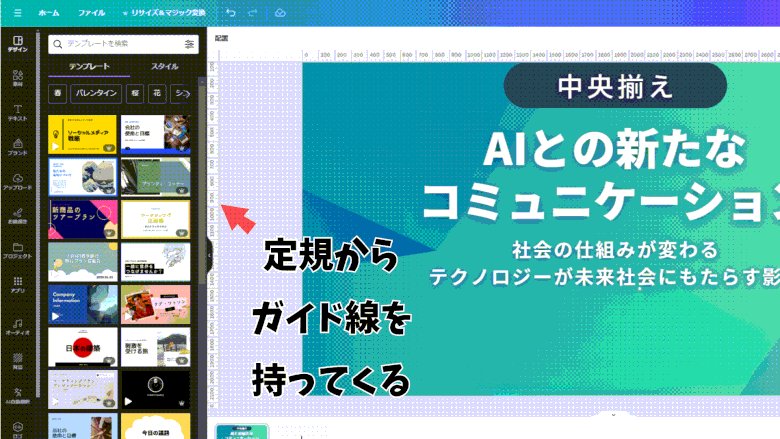
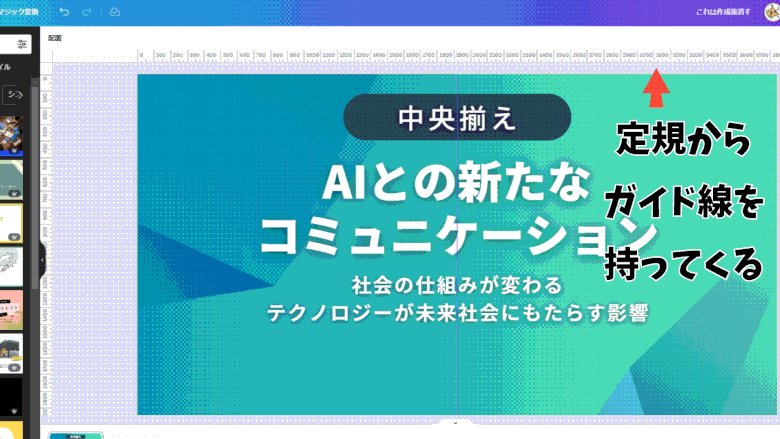
「定規部分」をつかんで(ドラッグ)

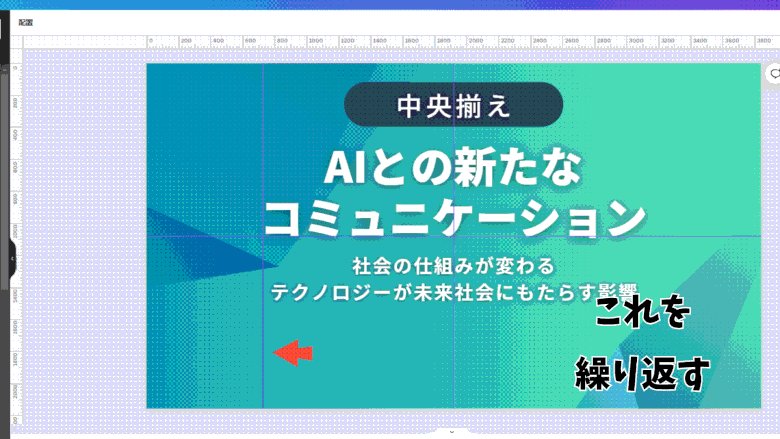
ガイド線を設置したい場所に置く。
ポイントは定規の部分をつかんで(ドラッグ)して、線を持ってくるようにする。

Canva「定規の表示」はショートカットキー「Shift+R」で素早く表示させることができます。
Canvaでグリッド線を引く方法
次の、Canvaでグリッド線を引く作業も、同じく簡単!
Canvaの編集画面で「①ファイル」→「②表示の設定」→「③ガイドを追加する」をクリック

追加したいグリッド線の種類を選んで、クリック。

Canvaのグリッド線の種類
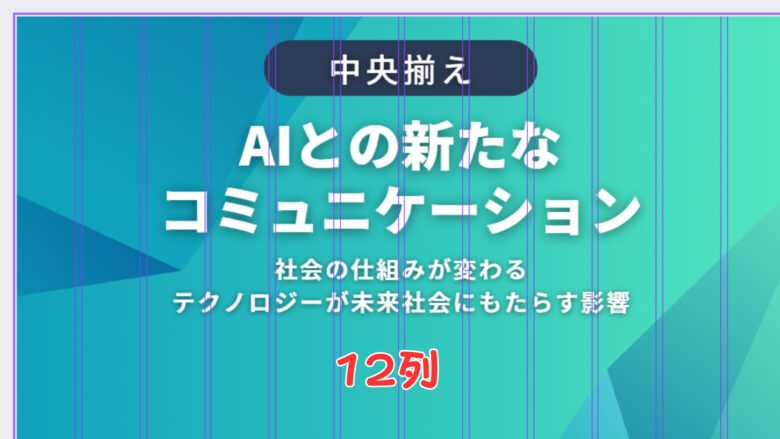
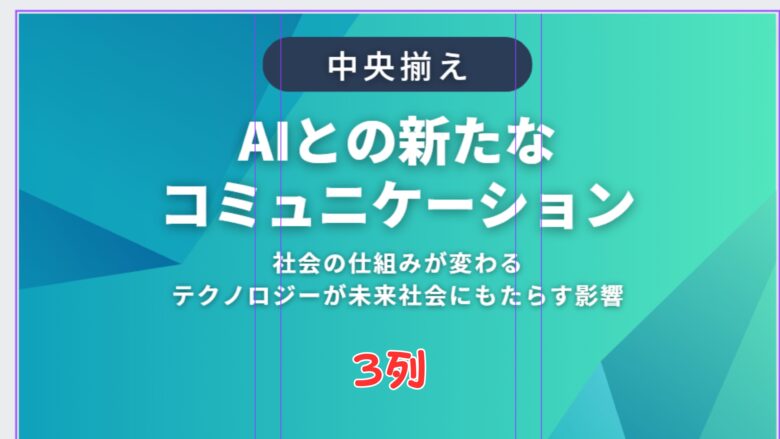
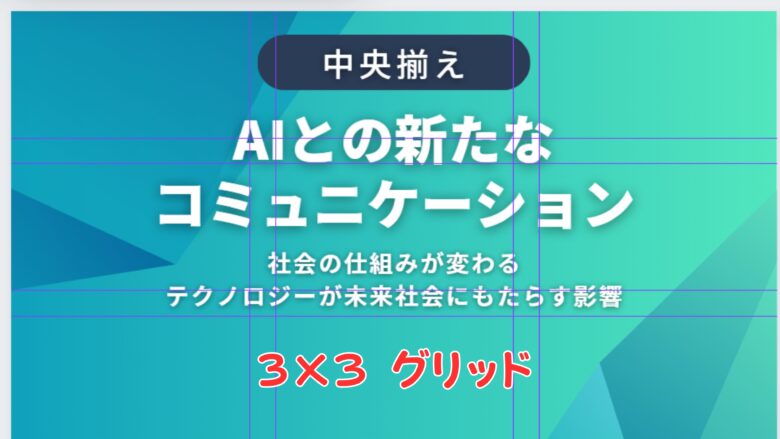
Canvaのグリッド線は、「12列」「3列」「3×3 グリッド」という3つがあります。



個人的に良く使用するのが、「3×3 グリッド」です。
ちなみに、ガイド線があると、デザインに黄金比を入れる事ができちゃいます!
具体的には、黄金比の「1/3の法則」を取り入れると、デザインのレベルが格段にアップします!

Canvaでガイド線・グリッド線を消す

ガイド線・グリッド線を「出したは良いですが、消えないんですけど…」と良く聞きます。
特に、グリッド線はいつまでもあると、デザイン全体が見えなくて邪魔なだけ…(笑)
ですので、消し方も一緒に覚えて、要らなくなったらすぐにスッキリしちゃいましょう!
Canva ガイド線の消し方
さて、Canvaのガイド線は、一瞬で消すことができちゃいます!
もしかしたら、「1秒くらい」と瞬時に消せちゃうかも。
さあ、消した方を見ていきましょう!



Canva グリッド線の消し方
グリッド線の消し方は、消す設定が必要になります。
では、見ていきましょう!
①ファイル
②表示の設定
③ガイドをクリア


まとめ

Canvaのガイド線を使いこなすことで、デザイン4大原則「整列」のテクニックを自然と活用できるなります。
これにより、デザインをもっと魅力的に、そして伝わりやすくできます。
このテクニックだけでも、デザイン初心者の方や、企画書・プレゼン・ビジネス資料を作成するビジネスマンに、必ず、必ず役立ちます!
Canvaでガイド線・グリッド線・補助線を用い、「整列」!
ちなみに、補助線だけで整列するだけでも、効果は絶大です!
3種類の線を活用して、みんながパッと見て「整ってる!」と思えるデザインを目指しましょう。
このテクニックを上手に使って、お客さん・同僚・上司を驚かしてしまって下さい!
前項の整列と組み合わせると、さらに効果的なデザインができます!
さらに、デザインの4大知識が深まっちゃいますよ!

ではまた、次の記事で会いましょう!


コメント