「Canvaの背景透過」は、まるで魔法のように一発で写真・動画の背景を消してしまう機能です。
特に、消すのが難しい「髪の毛」や「服」の境界も自然に、消すことができます。
しかも、特別なスキルや知識がなくても、ただワンクリックするだけで、背景を透過させることが可能。
まずは、Canvaの背景透過で「画像」と「動画」をご覧ください!
・「画像」の背景透過
・「動画」の背景透過
このブログを読み終わると、「背景透過」をすぐに実践できるようになります。
そして、Canvaを使いたくなること間違いなし!
では、さっそくCanva背景透過の方法を、徹底解説していきます!
Canvaは、どんどん進化しています。
「背景透過」と同じような最新アップデートが知りたい方は、こちらの記事もチェックして下さい!

Canvaで行う「写真・画像」の背景透過

この機能は、誰でも簡単に背景透過を行うことができます。
なぜかと言うと、Canva AIが、背景と被写体を認識してくれ、自動で背景を消してくれます。
さらに、1クリックするだけで、10秒もかからない優れもの!
では、具体的な方法を見ていきましょう。
Canva 「画像」背景透過の方法
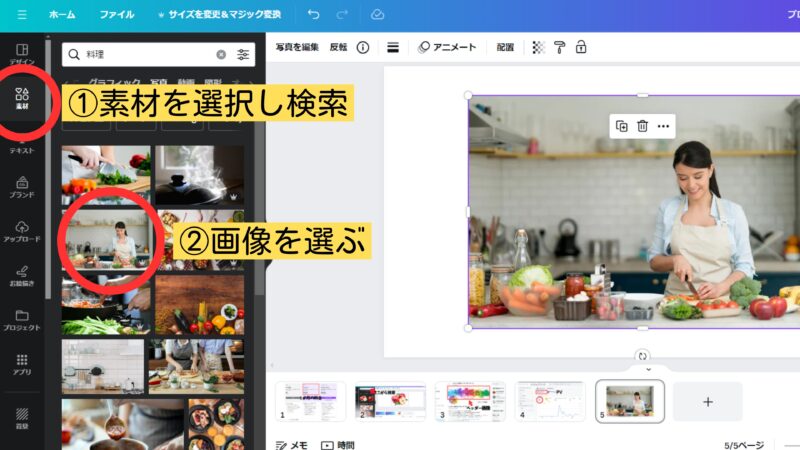
1.使いたい写真をアップロードするか、写真素材の中から選んでデザインに挿入

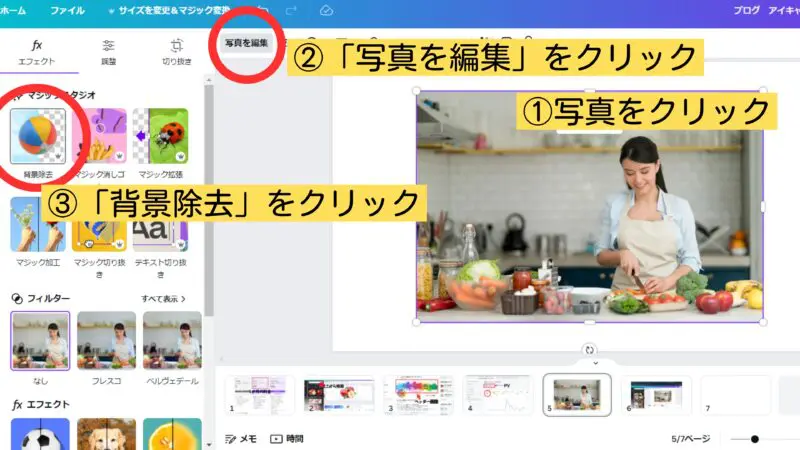
その写真をクリックし、「画像を編集」メニューを開く


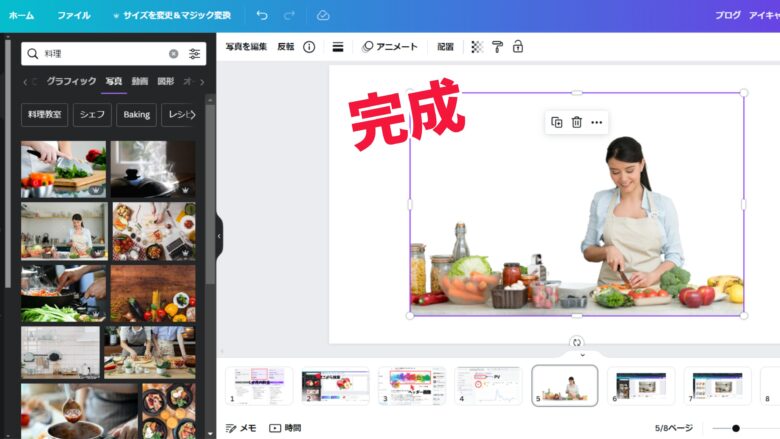
この簡単な操作で、自動的に背景が透過処理され、あっという間に背景透過が完成します。
つまり、Canvaの画像背景透過は、超簡単で、さらに時間短縮になげる事ができます!
「画像」背景透過の用途
SNS投稿やポスター、そして仕事など、背景透過は様々なデザインへの用途があります。
〇Canva背景透過の用途
・ロゴ・アイコン作成
・プレゼンテーション資料
・Instagram投稿、X投稿(旧Twitter)
・YouTube・ブログのサムネイル
・チラシ、ポスター
・Webサイト作成
すなわち、ほぼ全てのWebデザインに、背景透過は使用することができます。
例えば、ほんの1例ですが、こんな風に「大阪グルメのインスタ投稿」への用途もあります。
要するに、このイラストの全ての食べ物・人物は「Canvaの背景透過」を使用し一つのイラストにしています。

Canva 画像背景透過の具体例
では、どのような画像でも、背景透過ができるのでしょうか?
具体的には、「人物」「生き物」「物体」に分け、背景透過ができるのか見ていきます。


人数が多くても、背景透過できました。


Canva AIが木も認識してくれて、背景のみ除去できています。


近未来の車もAIが認識してくれ、背景除去ができました
ちなみに、せっかくなので背景を消した画像を、新しい背景にしてみました。
\例えばこんな3点を作りました/
・ママ友と赤ちゃんがいる場所がアメリカの保育園
・コアラと熱帯魚が一緒の空間にいる
・車を宇宙空間に飛ばすことだってできちゃう!
もう、あなたの想像力しだいで、可能性は無限大ですね!



結果は、「人物」「生き物」「物体」の全てで、Canvaで背景透過ができました!
さらに「食べ物」も背景透過が可能です。
たまに失敗することもある…、でも大丈夫!
一方でCanva背景透過は、「自分が意図しない背景除去」になる場合があります。
それは、削除する範囲をCanva AIが自動認識しているからです。
しかし、心配無用!
「削除」と「復元」という修正機能があります。
いらない部分の調整
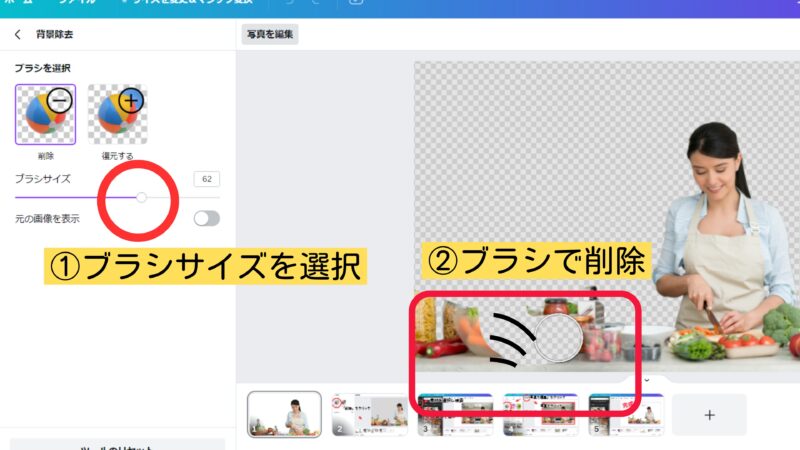
もし、背景を削除したけど、要らない部分が残ってしまった時は、「削除」ツールを選択して、その部分をブラシで塗りつぶしましょう。
「背景除去」をもう一度選択し、「削除」をクリック

ブラシサイズを選択し、ブラシで削除

このようにして、自分が好きなように、不要な部分を削除することができます。
復活させたい部分の調整
反対に、自分が意図しない所が除去されてしまったときは、「復元」ツールを使いましょう。
「背景除去」と同様の画面で、「復元」を選択し、復元したい部分をブラシでなる

ポイント
・意図しない背景部分は、ブラシで「削除」と「復元」ができる
Canvaは「動画」の背景透過もできる!
冒頭の動画のように、Canvaでは「動画」の背景も除去できちゃうんです!
さらに、革命的な機能ですね!
Canva 「動画」背景透過の方法
「動画」の背景を透過させる方法は、「画像」と同じ方法です。
〇具体的なCanvaでの背景透過手順
1.使いたい動画をアップロードするか、動画素材の中から選択
2.その写真をクリックし、「画像を編集」メニューを開く
3.メニュー内の「背景除去」をクリック
がしかし、Canvaでの動画背景透過は、要らない部分が残ってしまったり、反対に要る部分が消えてしまう事もまだまだ多いです。
その上、画像と違って「削除」と「復元」ツールが使えません。
つまり、「Canvaでの動画背景透過」では、修正をすることができません。
これからの、進化がさらに楽しみですね!
ポイント
・Canvaでは、動画の背景除去ができる
・「削除」と「復元」ができないので、現時点では使用が難しい場面も多い。
Canvaの背景除去がうまくいく「3つのポイント」

Canvaで背景透過を使用する際、うまく背景が削除されない場合があります。
ここでは、上手に背景透過するポイントを、3つに分け、詳しく説明していきます。
このポイントは、「画像」と「動画」のどちらにも同様に当てはまる内容です。
Canva AIにしっかり認識されるポイントを知っていきましょう!
ポイント1 ピントの合った写真を選択する
まずCanva背景透過は、ピントがはっきりしている被写体を認識しやすくなっています。
ピントがぼやけていたり、背景と被写体の区別がつきにくい写真では、望むような切り抜き結果にならないことがあります。
コツ2 シンプルな背景の写真が理想
全体を写した風景や、物が多く写っている場合、被写体を認識できない事が多いです。
つまり、背景がシンプルで、被写体と背景のコントラストがはっきりしている写真が最適です。
コツ3 撮影時の工夫
もし撮影した画像・動画を使うなら、撮影時に背景を明るくし、周囲をシンプルに保つことを心掛けましょう。
その結果、被写体がより際立ち、背景透過の精度も向上します。
Canva 背景透過 ポイント3つ
・ピントの合った写真を選択する
・シンプルな背景の写真が理想
・撮影時の工夫
これらのコツを踏まえることで、背景透過が簡単にうまく作成できます。
さあ、理想のデザインを実現するために、ぜひ参考にしてください!
Canva 背景透過のQ&A

まとめ

・Canvaで「画像」と「動画」、両方の背景透過ができる
・背景透過がうまくいかない時は、「削除」と「復元」ができる
・背景透過を上手に行うには、「3つのポイント」がある
・Canva 背景透過を使うには、有料ユーザーになる必要がある
・パソコン、スマホ、タブレットで背景透過ができる
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
つまりセンスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
〇ノンデザイナーズ・デザインブック
デザインの「4つの基本原則」。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい、そんな願いをかなえるデザインの基本書です。
おわりに
Canvaの背景透過を、実際にやってみたくなったのではないでしょうか?
特に、1クリックで背景が消せる便利さと使いやすさは、デザイン作業を格段に効率化してくれます。
そして、一気にプロフェッショナルな仕上がりにつなげる事ができます。
さあ、この機会にCanva プロを試して、魅力的な画像を作成してください!





コメント