Canvaフォントが目立つ最強の方法をご紹介していきます!
デザインを作る上で「なんか足りないな」…
もっとCanvaフォントが目立つ方法があったらいいのに…などと、思った事はありませんか?
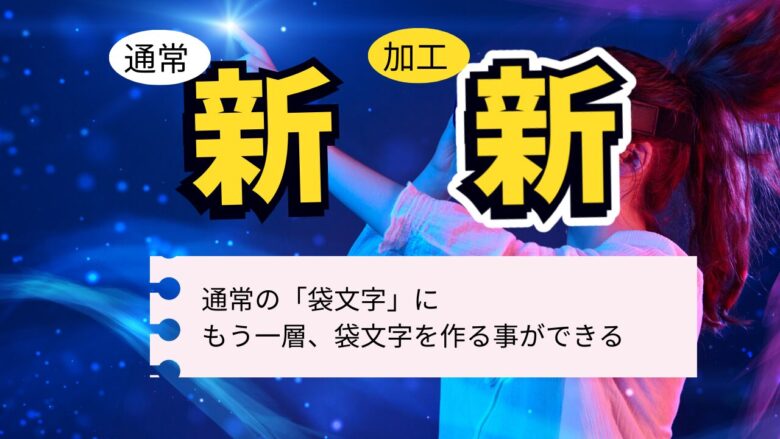
こちらのように、袋文字の周囲にさらにもう一層色を追加し、Canvaでフォントを最強に目立たせ強調する方法をご紹介します。

要するに、これができれば「YouTubeバナー」「ブログアイキャッチ」を最強に目立たせる事ができちゃいます!
例えば、こんな風にYouTubeのバナーに活かす活かすことができます!


それでは、実際の見ていきましょう!
なぜ、「目立つ文字」が注目を集める事ができるのかは、コントラストの記事が参考になります。

Canvaでフォントを目立たせる【5ステップ】
目立つフォントは一瞬で読み手にインパクトを伝え、より多くの注目を集めることができます。
実は、この方法はちょっとコツがいるのですが、簡単5ステップで誰でもできるように紹介していきます。
- 袋文字を作る
- 袋文字を重ねる
- 文字をダウンロード
- 文字をアップロード
- エフェクトを付け完成
この方法は、一度覚えてしまうと次からはすぐにできるようになります。
ぜひ覚えて、Canvaスキルを上げちゃいましょう!!!

ステップ1 袋文字を作る
まずは、Canvaフォントを目立たせるためには、袋文字を作るところから始まります。
そして、色を選び、太くしていきます。
※袋文字とは、文字の外側に枠線をつけた文字のこと。枠線で文字を包む様子が袋に入っているように見えることから「袋文字」と呼ばれる。
②袋文字を選択



ステップ2 袋文字を重ねる
まずは、作った文字を複製して、文字の色をフチと同じ色に変更します。
そして、それを重ねて、背面に送るます。
その結果、袋文字を重ねると、こんなにも強調された文字になります!

これだけでも、かなり強調されましたね!
「重ねる」テクニックだけでも、Canvaで目立つ強調されたフォントを作れる!
では、ステップ2の「袋文字を重ねる」手順を見ていきましょう!



ステップ3 文字をダウンロード
まずは、重ねた状態で両方選択しますします。
そして、選択した素材をダウンロードしていきます。
ここでは、重要なポイントが2点ありますので、しっかり解説していきます!
①両方の文字を選択し、「選択した素材をダウンロード」へ
※重要ポイント
必ずダウンロードはここから行う。(普通にダウンロードしても強調されたフォントは作れない)

②選択した素材をダウンロード
※重要なポイント
必ず「背景透過」を選択。

ステップ4 アップロード
いよいよ後半戦まできました!あとは簡単な工程のみです!
次に、書き出したデータをアップロードして、サイズを調整していく工程へ進んで行きましょう。

※アップロード後は、文字ではなく「画像」として認識される。すなわち、文字の編集ができなくなる。

ステップ5 エフェクトを付け完成
最後に、エフェクトの工程で終了になります。
これで、袋文字のさらに外に、もう一層の袋文字がついた、Canvaでに最強に目立つフォントの完成になります。
それでは工程を見ていきましょう!
写真を編集→Fxエフェクト:シャドウを選択

アウトライン→サイズ→色を選択

完成
お疲れ様です!
これでついに、Canvaで作る最強に目立つフォント完成です!

まとめ
こちらが、「5ステップのまとめ」になります。
- 袋文字を作る
- 袋文字を重ねる
- 文字をダウンロード
- 文字をアップロード
- エフェクトを付け完成
ポイント
③文字の「文字をダウンロード」を間違うと、強調されたフォントは作れません。
そのため、もし作れない方がいたら、もう一度確認してみて下さい。
特に、冒頭のYouTube動画がわかりやすいので、具体的な手順をご確認下さい。
ちなみに、文字エフェクトは他にも「グロー」と「ドロップ」があります!
同様に、強調した文字を作成できますので、せっかくなので見ていきましょう。

グロー
まず、「グロー」は、輪郭の外側にぼかしを作成する、光を表現するエフェクトの一つです。
これにより、光源が光っていることによる光のにじみを再現する事ができます。

ドロップ
次に、「ドロップ」は、文字の背後に影を付けるエフェクトです。
これにより、背後に影がつき文字を強調する事ができます。

最後に
Canvaフォントが目立つ【最強の方法】は、いかがでしたでしょうか?
このデザイン方法は、多くの広告やパッケージ・POP・YouTubeサムネイルに使われている技法です。
つまり、この方法でプロと同等の文字の見せ方ができるようになります!
是非ともこの機会に、「目立つ強調されたフォント」を活用し、デザインライフを楽しんで下さい!
では、最後にCanvaととても相性の良い本をご紹介!
〇デザイン入門教室
「デザインは全ての人が必ず上達できる」をモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
〇ノンデザイナーズ・デザインブック
デザインの「4つの基本原則」。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい、そんな願いをかなえるデザインの基本書です。
それでは、デザインの4大原則で更にデザインの質を上げる方法をご紹介!



コメント