デザインの4原則「近接、整列、反復、コントラスト」の一つである、「反復」を知れば、脱素人デザインができちゃいます!
そして、「反復」は、とてもシンプルな技法ですが、その効果は絶大です。
デザイン原則の「反復」を使うと、「まとまり感」や「統一感」を、自然に演出する事ができちゃいます!
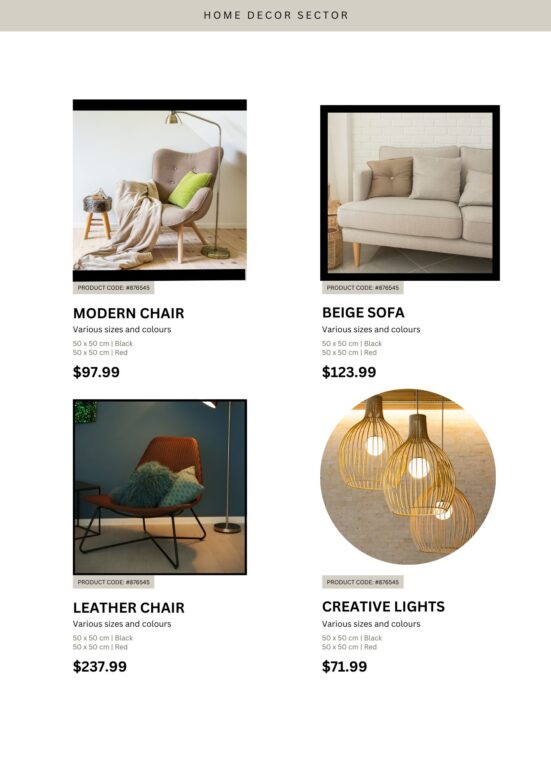
ちなみに、このデザインの残念なところはわかりますか?

今回の記事を読むと、このデザインの修正点がわかっちゃいます!
さあ、統一感を演出するのに最も効果絶大なのに、とてもシンプルな技法を見て、副業Webデザインに活かしちゃいましょう!
デザイン4大原則 反復とは

まず、「反復」は必ず覚えたいデザイン技法です!
もしかすると、自然と「反復」ができているかもしれませんが、知ってやるのと、知らないでやるのは大違いなんです!
せっかくなので、今日で「反復」を覚え、理論を知った上で使っていきましょう!
複数の写真・イラスト・文字などを、同一のデザインルールでレイアウトしていく技法
つまり、複数の要素に対し、同じルールで配置することで、規則性が生まれ、全体に統一感を作る技法です。
反復されていない例
では、具体例を見ていきましょう!
このイラストは、「反復されていない」商品カタログです。

個別にみると問題のないデザインですが、4つの写真の装飾がバラバラで、乱雑な印象になってしまいますね…。
つまり、それぞれの装飾が異なり、全体的に統一感のない仕上がりになっています。
「反復」されている例
では、デザインを修正し、しっかりと「反復」してみましょう!

同じ装飾を全ての写真に適応し、「反復」させてみました。
統一感が生まれて、美しい仕上がりになってますね!
これがデザイン原則の1つ、「反復」の技法です。
さらに実践方法も見ていきましょう。
具体的な「反復 デザイン」を見てみよう!

反復デザイン 要素の数
「反復」は、要素が多いデザインほど効果的です。
1つ2つでは規則性は認識されませんが、4つ5つと増えていくと、規則性を自然と把握することができます。
具体的には、これは9個の要素が入った、和菓子メニューの例です。

どうでしょうか?
全ての写真が同じように配置され、加えて文字も中央揃えで「反復」されていて、統一感があるデザインとなっています!
具体的な「反復」の要素
デザインで反復を行う場合は、これらの全ての要素に行います。
- 写真・イラストのサイズ
- 文字サイズ
- フォント(書体)の種類
- 色
- 配置
- 余白
そして、1個2個の要素だけでなく、紙面上のすべての要素を反復することが大切です!
先ほどの和菓子のメニューだと、9個の和菓子全てに反復を行います。
一つでもルールから外れていると規則性が損なわれ、「しっくりこない」印象へつながります。
「具体的な反復の要素」を知っていると、他の人のデザインを見たときに、「この人は初心者かな?」とわかるようになります。


✖は、一見すると「反復」されているように見えます。
しかし、「フォントの種類」「文字の位置」「写真の装飾」がバラバラです。
◎は、全ての要素がそろっており、明らかに統一感があり、反復されたデザインですね!
一瞬で伝える

驚くことに、デザインで「反復」を行うだけで、読み手は素早く紙面の内容を理解できます。
「反復」をすることで、情報の伝わりやすさが格段に違いますので、具体例を見ていきましょう!
✖のデザイン例は、決して悪いわけではありませんが、レイアウトに規則性がないため、見るのに苦労します。
つまり、商品名・値段を確認するのに時間がかかっちゃうんですね…。
せっかくなら、瞬時に把握できるデザインが良いですよね!


一方、○のデザインは、情報の位置が統一され、美しい仕上がりです。
そして、前項で述べた「整列」と「近接」もされており、一瞬で理解することができますね!


デザイン 反復のまとめ

意識せず「反復」を使うのではなく、意識して使いこなすことで、デザインが格段に美しくなります。
これは間違いない事実で、副業でデザインを始める方、企画書・プレゼン・ビジネス資料を作成するビジネスマンには、必ず、必ず、必ず役立ちます!
〇デザイン入門教室
「全ての人が必ず上達できる」がモットーの書籍。
センスは関係なく、学べば習得できる!この本を読み終わると見違えるほど、良いデザインができるように。
〇ノンデザイナーズ・デザインブック
デザインの「4つの基本原則」。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい、そんな願いをかなえるデザインの基本書です。
さらにデザインの知識を知りたい
実は「余白」も反復の要素です!
そのため、「イラスト間の余白」もしっかり統一していくと、さらに脱初心者デザインになります。
さらに、「余白」を知りたい方はこちらの記事がおススメ!
共に、デザインを通して豊かな人生を歩んでいきましょう。
では、また次の記事でお会いしましょう(^_^)/~




コメント